7 nguyên tắc thiết kế cho người mới bắt đầu – 5S Media
Thiết kế đang ngày càng chiếm được nhiều sự quan tâm và trở thành lựa chọn nghề nghiệp của nhiều người ở các độ tuổi khác nhau. Theo một nghiên cứu người tiêu dùng của Microsoft, khoảng chú ý của người dùng trung bình chỉ là 8 giây. Vậy, làm thế nào để trong vòng 8 giây đó, bạn có thể giữ chân đối tượng mục tiêu bằng một hình ảnh thật sự ấn tượng?
Tham khảo bài viết dưới đây để hiểu rõ 7 nguyên tắc thiết kế tạo nên những ấn phẩm hiệu suất cao nhé !
Nội Dung Chính
1. Lựa chọn điểm nhấn (Emphasis)
Lựa chọn điểm nhấn trong thiết kế là nguyên tắc đầu tiên khi bắt đầu các công đoạn thiết kế. Hãy chỉ chọn 1-2 điểm nhấn cho bài thiết kế của bạn và sử dụng các yếu tố khác để làm cho điểm nhấn nổi bật hơn. Ví dụ, trong poster chương trình âm nhạc, yếu tố cần “tỏa sáng” là tên liveshow, trong poster phim điện ảnh, bạn cần làm nổi bật tên của bộ phim đó. Sau đó, bạn mới nghĩ tới các cách kết hợp màu sắc, kích cỡ, hình ảnh,… xung quanh.
Bạn đang đọc: 7 nguyên tắc thiết kế cho người mới bắt đầu – 5S Media

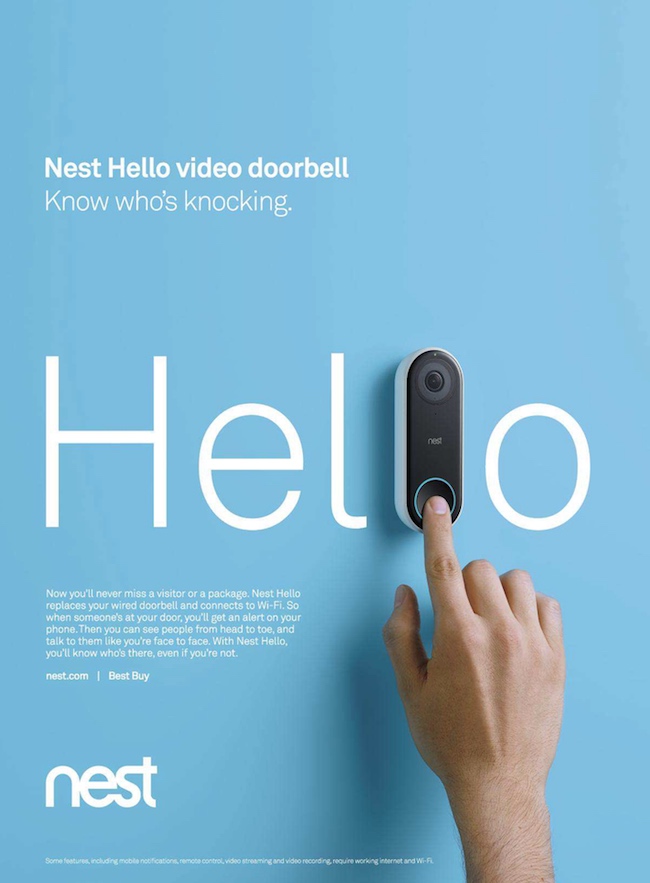
Mẫu thiết kế quảng cáo loại sản phẩm chuông cửa của Nest – chuông cửa chính là “ điểm nhấn ” được lựa chọn
2. Tạo nên tổng thể hài hòa (Balance & Alignment)
Sự cân đối và thẳng hàng trong thiết kế sẽ dẫn đến sự hòa giải về mặt toàn diện và tổng thể, giúp người xem cảm thấy thú vị với thiết kế của bạn. Nguyên tắc này đến từ nhiều yếu tố như sắc tố, size, sự chỉnh sửa, …
- Về màu sắc, bạn nên lựa chọn những cặp màu đi với nhau sẽ tạo nên hiệu ứng tốt, làm nổi bật lẫn nhau, tránh sử dụng quá nhiều màu trong cùng một khung hình.
- Về kích thước, bạn nên lựa chọn đa dạng những kích thước để thực hiện được ý đồ thiết kế.
- Về sự căn chỉnh, bạn cần căn chỉnh thẳng hàng, căn lề để hình ảnh không bị “trượt” khỏi mắt người xem.
Để giúp thiết kế hòa giải hơn, bạn hoàn toàn có thể sử dụng thiết kế đối xứng ( symmetrical design ) – phong thái đặc trưng cho nguyên tắc này .
Mặt khác, thiết kế không đối xứng với những yếu tố có độ tương phản ( lớn – nhỏ ) cũng là một lựa chọn mê hoặc, tương thích với xu thế lúc bấy giờ .

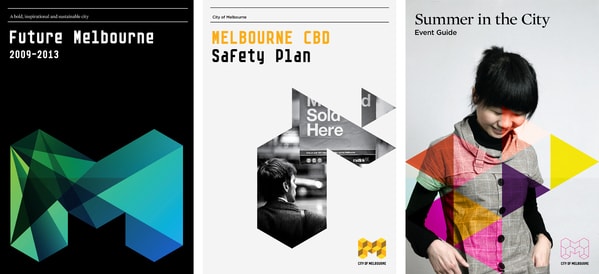
Bộ nhận diện tên thương hiệu của City of Melbourne sử dụng yếu tố đối xứng và không đối xứng
3. Sử dụng sự tương phản (Contrast)
Tương phản được hiểu là sự độc lạ giữa 2 yếu tố trong một trang thiết kế. Một số hình thức thông dụng của tương phản là sáng-tối, đậm-nhạt, dày-mỏng, lớn-bé, … hoặc khi sử dụng tương phản trong sắc tố ( nóng – lạnh ), hình dạng ( vuông – tròn ), vật liệu ( mịn – thô ráp ) .
Tương phản tạo ra sự phân cấp thị giác, giúp điều hướng thị giác người xem hiệu suất cao hơn, khiến thông điệp truyền đi can đảm và mạnh mẽ hơn .

Thiết kế chủ đề bộ phim Parasite với yếu tố tương phản sáng – tối, lên – xuống, mịn – thô ráp, chất lượng ảnh nét – mờ, sắc tố nóng – lạnh, …
4. Sử dụng yếu tố lặp lại (Repetition)
Sự tái diễn trong thiết kế không những không hề nhàm chán mà lại còn mang lại hiệu suất cao tuyệt vời. Trong thiết kế, với cùng một bức ảnh, chỉ cần ở vị trí khác, xoay góc nhìn khác, .. thì bức ảnh đã mang lại một hiệu ứng khác. Nguyên tắc này sẽ khiến mẫu thiết kế của bạn vừa lạ vừa quen, giúp người mua thuận tiện ghi nhớ hình ảnh của bạn .
Nhờ điểm cộng khá bảo đảm an toàn này, sự tái diễn được nhiều designer ưu thích. Từ xưa đến nay, đã có rất nhiều mẫu thiết kế sử dụng phong thái tái diễn, nổi trội nhất là những logo của những tên thương hiệu nổi tiếng như McDonald’s, Chanel, Starbucks, … Nếu bạn muốn thiết kế của mình thêm hút mắt và lại không tốn quá nhiều công sức của con người, hãy thử tìm đến phong thái này nhé !

Poster design của Zoom. de do robbyprada triển khai
5. Để chỗ cho những khoảng trắng (White Space)
Khoảng trắng là phần diện tích quy hoạnh trống “ chạy ” quanh những yếu tố thiết kế. Khoảng trắng giúp thiết kế không bị xum xê thông tin, tạo ra sự phân cấp thông tin, hướng người nhìn vào những nội dung quan trọng .
Bên cạnh đó, khoảng chừng trắng cũng tạo nên sự cân đối, sang trọng và quý phái và tối giản cho thiết kế, rất tương thích với những designer ưa thích phong thái tối giản .

Mẫu thiết kế trong chiến dịch “ Think small ” của Volkswagen-ví dụ thành công xuất sắc nổi bật trong việc sử dụng yếu tố “ Khoảng trắng ”
6. Sử dụng yếu tố chuyển động (Movement)
Chuyển động là cách sử dụng những hình khối, đường nét, sắc tố … tạo thành một đường tưởng tượng hướng mắt người xem đi từ điểm này tới điểm khác, hoặc khiến người xem có cảm xúc đối tượng người dùng đang hoạt động. Chúng giúp thiết kế sinh động, có sức sống hơn, tránh cảm xúc tĩnh thường thấy trong thiết kế phẳng .
Bạn hoàn toàn có thể tạo sự hoạt động cho thiết kế của mình bằng hiệu ứng làm mờ, đường hoạt động hoặc hiệu ứng lượn sóng .

Poster design của Stefanosp cho Great American Music Hall
7. Sắp xếp bố cục hợp lí (Composition)
Bố cục là sự sắp xếp toàn diện và tổng thể của những yếu tố trong thiết kế của bạn, đây là nơi bạn hoàn toàn có thể thỏa thích chơi đùa, thử nghiệm và làm cho một thiết kế trông tuyệt hơn .
Bạn hoàn toàn có thể sử dụng tỷ suất kích cỡ, sự nhắc lại, thẩm mỹ và nghệ thuật chữ, đường kẻ, tính ngẫu nhiên, … để tạo ra những bố cục tổng quan độc lạ, mê hoặc .

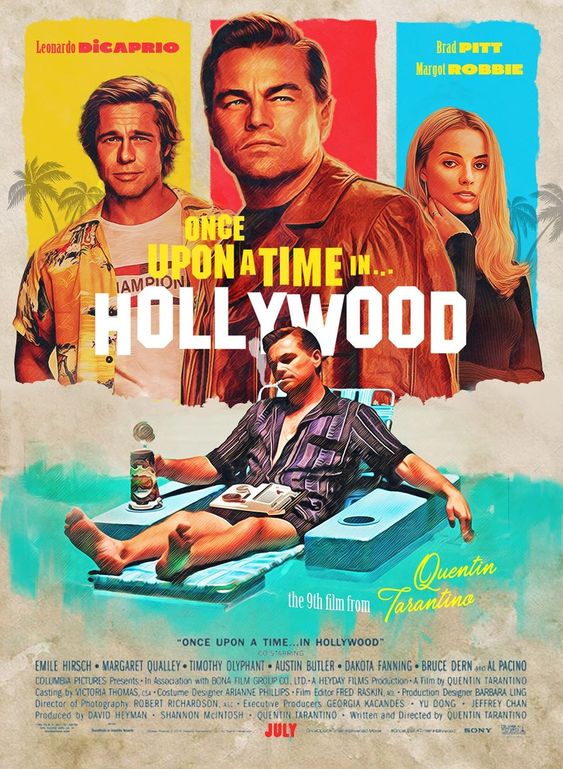
Mẫu thiết kế của bộ phim Once Upon A Time In Hollywood
Nhà thiết kế được ví như những “ phù thủy thời tân tiến ”. Vì vậy, bạn hãy thỏa sức tưởng tượng, không ngừng học hỏi, thử nghiệm cái mới, … để tạo dấu ấn cho riêng mình nhé !
Source: https://laodongdongnai.vn
Category: Chia Sẻ Kiến Thức






