7 nguyên tắc “bất hủ” trong thiết kế
Nếu như những yếu tố cơ bản như đường nét, hình khối,… là cơ sở hình thành nên một thiết kế thì những nguyên tắc chính là “lớp keo” kết nối các yếu tố đó lại với nhau để tạo nên một tổng thể hài hòa và ấn tượng.
Đã khi nào khi nhìn vào một phong cách thiết kế bạn lại vướng mắc tại sao hình ảnh lại đặt ở góc này, chữ lại đặt ở góc kia chưa ? Liệu chúng có tuân theo một nguyên tắc gì không hay chỉ đơn thuần là Designer thích đặt chúng ở đó ? Mặc dù phong cách thiết kế là việc làm yên cầu sự phát minh sáng tạo mỗi ngày, nhưng trong thực tiễn vẫn sống sót những nguyên tắc tiêu chuẩn nhất định. Chúng đặc biệt quan trọng có ích với những nhà phong cách thiết kế mới, giúp họ có một nền móng để khởi đầu tạo nên những tác phẩm của riêng mình .
Vậy những nguyên tắc đó là gì? Hãy cùng FPT Arena điểm qua 7 nguyên tắc “vàng” trong “làng” thiết kế mà bất cứ Designer nào cũng cần nắm vững qua bài viết dưới đây.
Nội Dung Chính
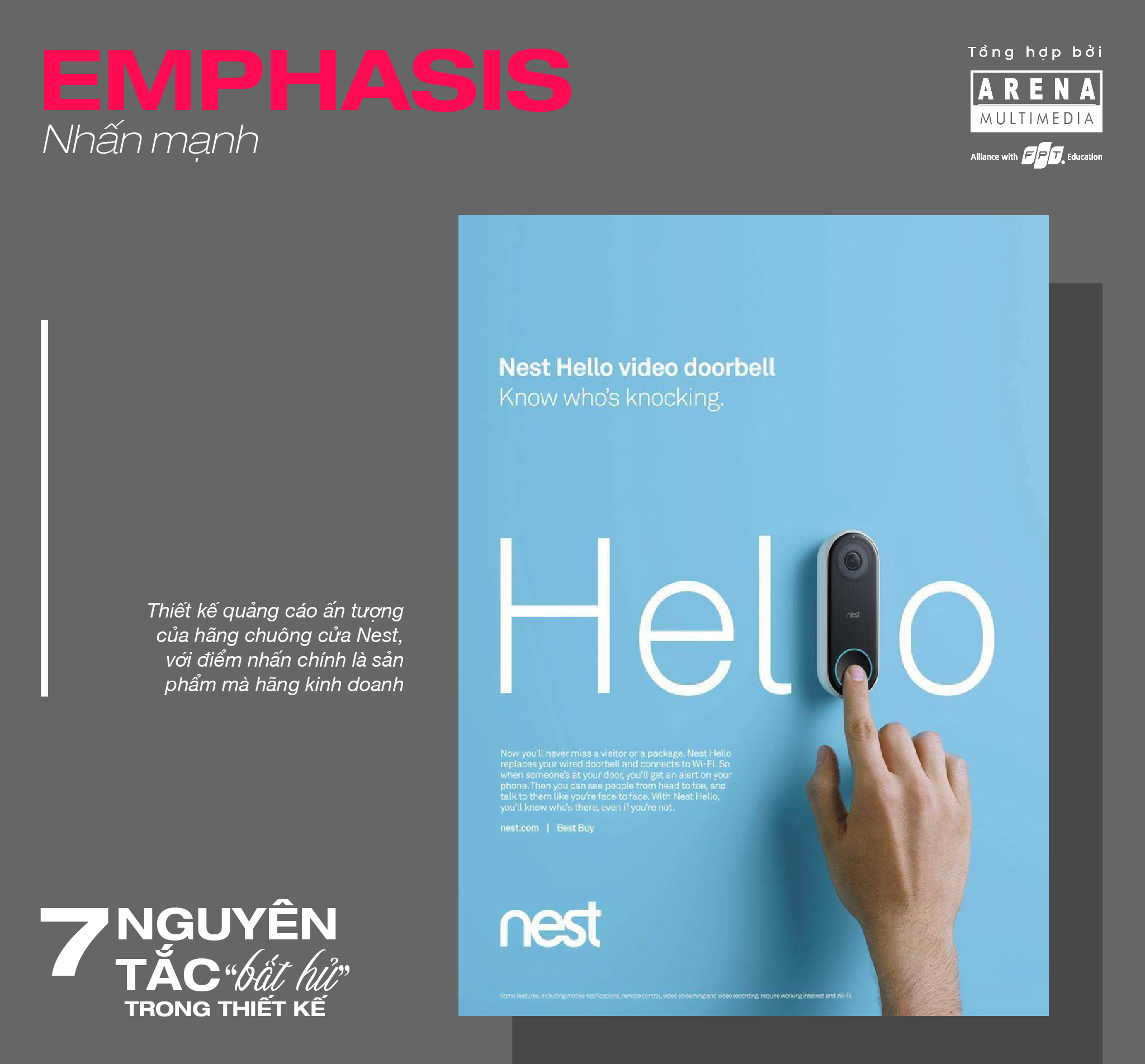
1. Emphasis (Nhấn mạnh)
Lựa chọn điểm nhấn trong thiết kế là nguyên tắc đầu tiên khi định hình ý tưởng sáng tạo. Một thiết kế có điểm nhấn ấn tượng sẽ thu hút sự chú ý của người xem, giúp họ nắm bắt được phần nội dung quan trọng chỉ trong vài giây.
Bạn đang đọc: 7 nguyên tắc “bất hủ” trong thiết kế
Để nhấn mạnh vấn đề một đối tượng người dùng trong phong cách thiết kế, bạn hoàn toàn có thể sử dụng sự tương phản giữa những yếu tố chính và phụ trải qua : sắc tố, kích cỡ, hình dạng, cấu trúc, đường nét, …

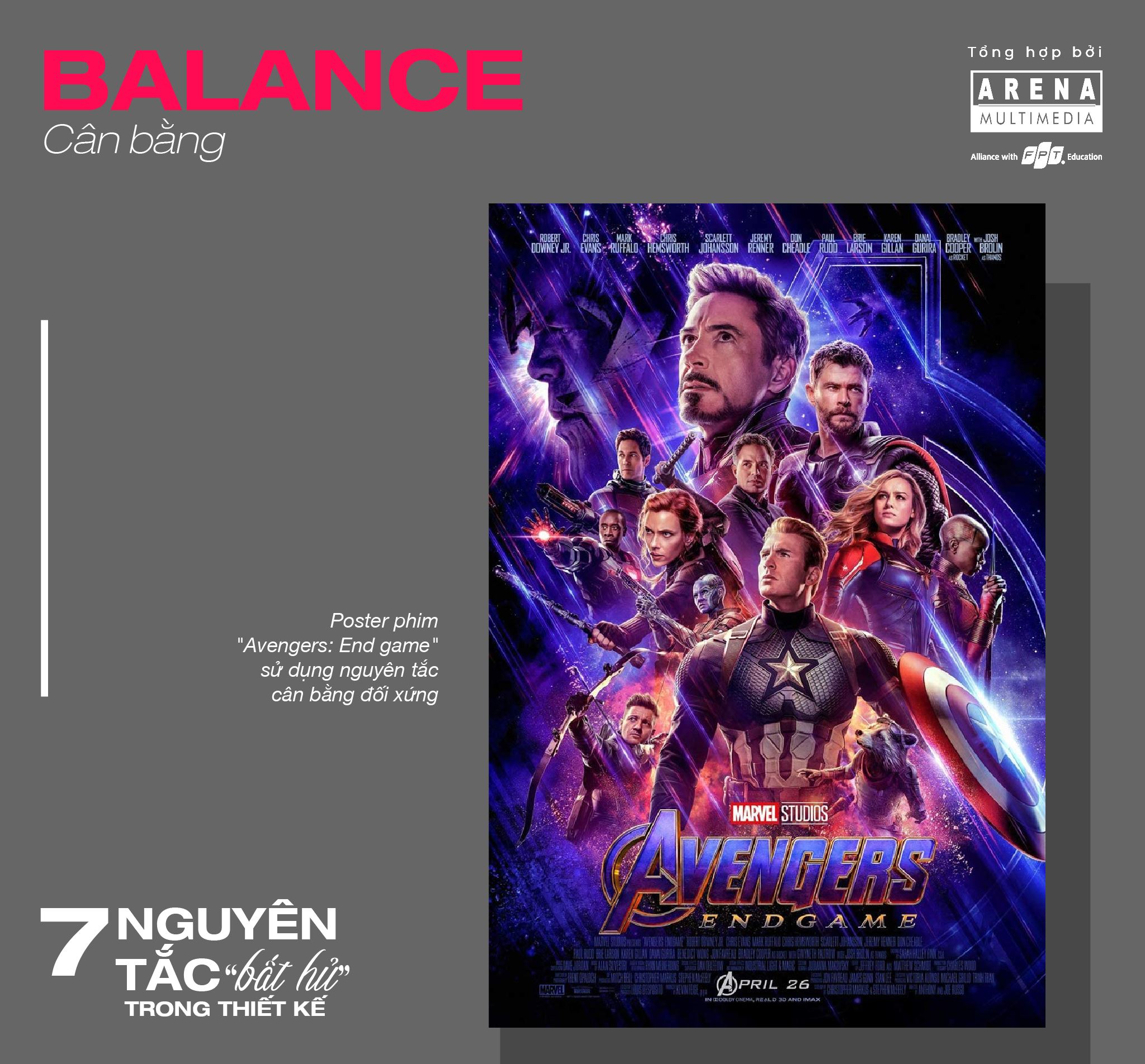
2. Balance (Cân bằng)
Cân bằng là một trong những nguyên tắc cần có và quan trọng nhất, giúp phong cách thiết kế đạt được sự hòa giải về mặt thị giác. Một phong cách thiết kế được coi là cân đối khi những đối tượng người tiêu dùng có sự sắp xếp, phân bổ đồng đều về số lượng và thường được tạo nên bởi sắc tố, size, đường line, sự chỉnh sửa, …
Có 3 loại cân đối chính : cân đối đối xứng, cân đối bất đối xứng và cân đối hướng tâm .

3. Contrast (Tương phản)
Sau nguyên tắc cân đối thì tương phản cũng là điều bạn cần chú ý quan tâm trong quy trình phong cách thiết kế. Tương phản được hình thành khi sử dụng cùng lúc những yếu tố : sắc tố ( nóng – lạnh ), đường nét ( ngang – đứng ), size ( lớn – nhỏ ), vật liệu ( mịn – thô ráp ), hướng hoạt động ( lên – xuống ), …
Nguyên tắc này thường mang lại sự ấn tượng cho phong cách thiết kế và giúp thông điệp được bộc lộ can đảm và mạnh mẽ hơn. Do đó, nó thường được sử dụng để nhấn mạnh vấn đề tiêu đề, nội dung chính hoặc lôi kéo hành vi .

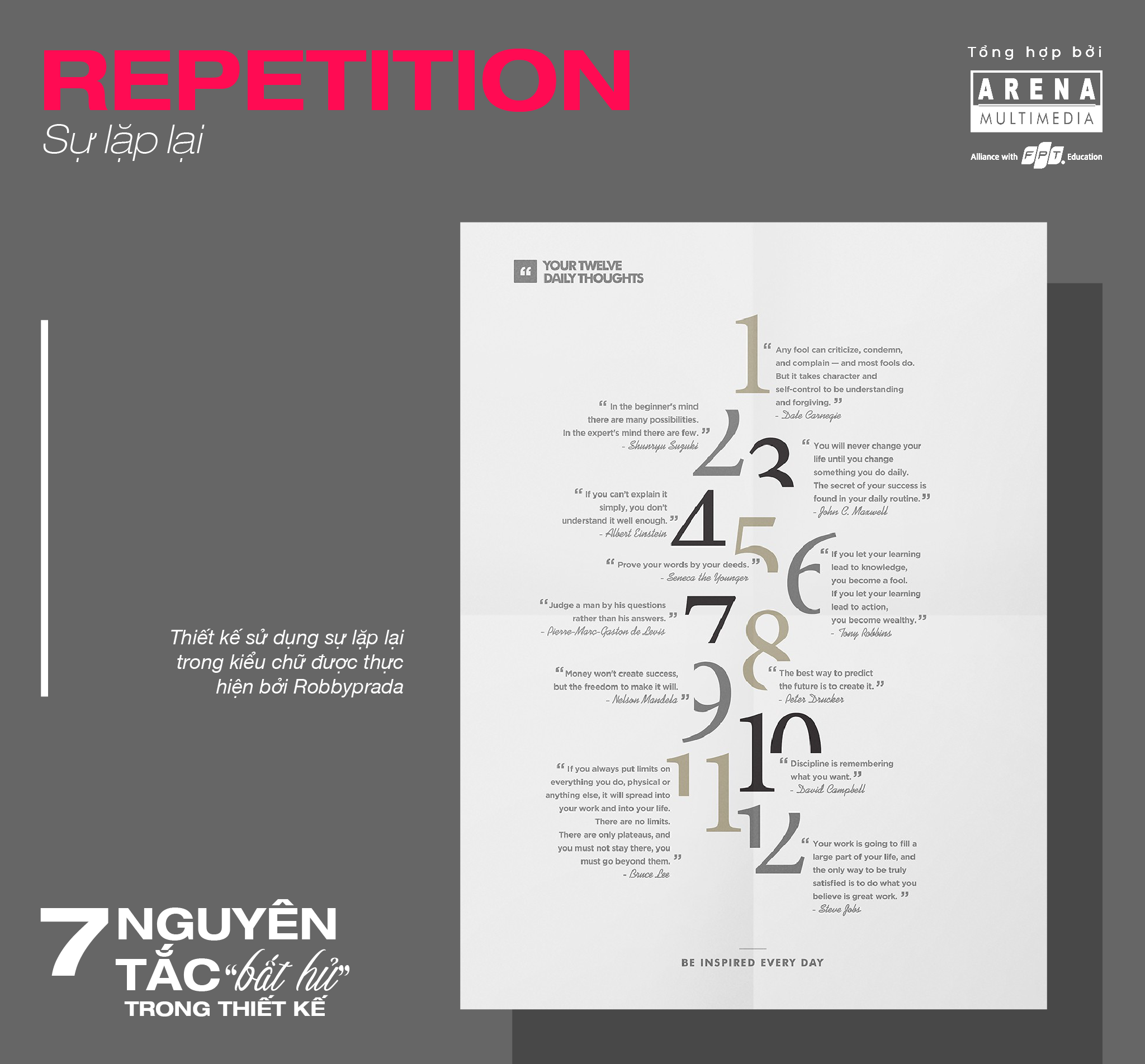
4. Repetition (Sự lặp lại)
Repetition là sự tái diễn một cách có chủ đích những đường nét, hình khối và sắc tố trong bản thiết kế .
Sự lặp lại hợp lý giúp truyền tải cảm xúc tốt hơn, làm cho khách hàng dễ dàng ghi nhớ thiết kế của bạn. Nguyên tắc này được áp dụng khá nhiều trong thiết kế logo, tiêu biểu như logo của các thương hiệu nổi tiếng như McDonald’s, Chanel, Starbucks,…

5. Unity (Sự đồng nhất)
Đồng nhất là nguyên tắc sử dụng những yếu tố, đối tượng người tiêu dùng, sắc tố tương tự như nhau để tạo sự xuyên thấu cho phong cách thiết kế. Một số cách để tạo sự giống hệt là : tạo sự liên tục, sắp xếp có link, đặt những đối tượng người tiêu dùng gần nhau, …
Nguyên tắc này sẽ tạo sự link giữa những yếu tố, giúp bản thiết kế hòa giải và mang lại cảm xúc thân thiện cho người xem. Đây cũng là nguyên tắc được vận dụng phổ cập trong quy trình phong cách thiết kế bộ nhận diện tên thương hiệu .

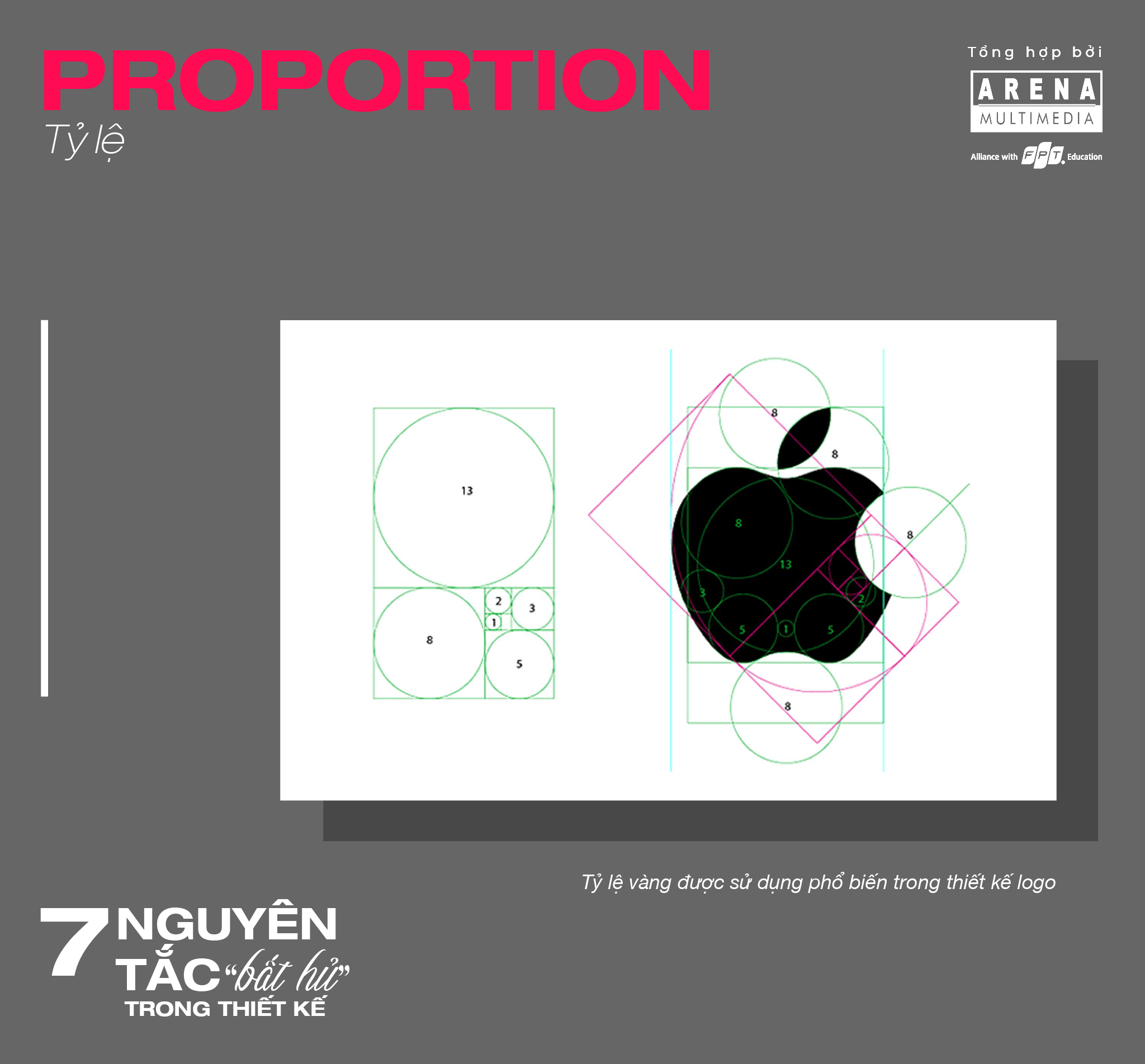
6. Proportion (Tỷ lệ)
Tỷ lệ là mối quan hệ hài hòa giữa hình dạng, size, số lượng và sắc tố của hai hay nhiều yếu tố trong một bản thiết kế. Một tỷ suất hài hòa và hợp lý sẽ tạo sự cân đối cho bố cục tổng quan và tăng thêm độ chuyên nghiệp cho phong cách thiết kế .
Để tỷ suất được đúng chuẩn và hòa giải, những Designer thường sử dụng mạng lưới hệ thống lưới được trang bị sẵn trong những ứng dụng đồ họa để kiến thiết xây dựng bố cục tổng quan sơ bộ cho phong cách thiết kế và kiểm soát và điều chỉnh cách sắp xếp sao cho thật hài hòa và hợp lý. Trong phong cách thiết kế logo, lưới được sử dụng để phân loại tỷ suất đúng chuẩn khi phong cách thiết kế. Còn trong phong cách thiết kế quảng cáo, lưới được dùng để xác lập vị trí của text, ảnh, hình khối, …

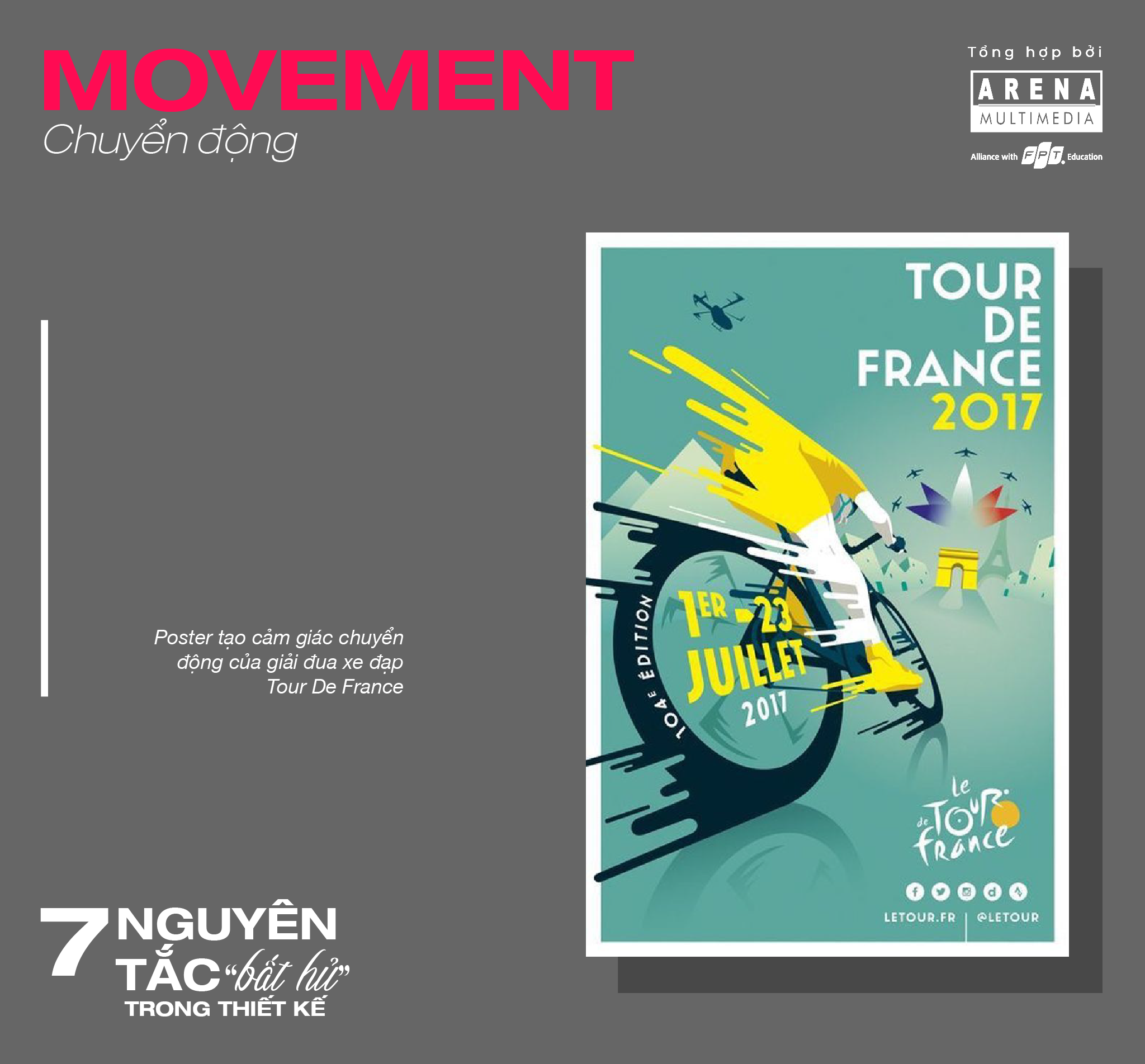
7. Movement (Chuyển động)
Movement là cách sử dụng những hình khối và đường nét để tạo thành đường dẫn dắt thị giác và khiến người xem có cảm xúc đối tượng người tiêu dùng đang hoạt động. 3 cách tạo sự hoạt động thông dụng là : tạo hiệu ứng làm mờ, tạo đường hoạt động hoặc hiệu ứng gợn sóng .
Ứng dụng nguyên tắc này sẽ giúp cho phong cách thiết kế sinh động, mê hoặc, có sức sống và tránh cảm xúc “ tĩnh ” – nhiều lúc hơi buồn chán, tẻ nhạt – thường thấy trong những phong cách thiết kế phẳng .

Trên đây là 7 nguyên tắc cơ bản được nhiều Designer vận dụng trong quy trình phong cách thiết kế. Để có nhiều sự phát minh sáng tạo và cải tiến vượt bậc hơn trong nghành sôi động này, hãy dành thời hạn tìm hiểu và khám phá thật kỹ những nguyên tắc và vận dụng chúng trong những tác phẩm của mình. Và biết đâu trong quy trình thực hành thực tế ấy, bạn lại tìm ra một nguyên tắc phong cách thiết kế ấn tượng của riêng mình thì sao !
Tổng hợp bởi FPT Arena Multimedia
Source: https://laodongdongnai.vn
Category: Chia Sẻ Kiến Thức






