10 nguyên lý thị giác trong thiết kế – FeduDesign
10 nguyên lý thị giác trong phong cách thiết kế

Visual Design ( nhiều lúc người ta gọi là phong cách thiết kế đồ họa ) nhằm mục đích định hình và cải tổ thưởng thức người dùng trải qua việc xem xét những hiệu ứng của minh hoạ, nhiếp ảnh, kiểu chữ, khoảng trống, bố cục tổng quan và sắc tố so với năng lực sử dụng mẫu sản phẩm và tính nghệ thuật và thẩm mỹ của chúng. Để giúp những nhà phong cách thiết kế đạt được điều này, Visual Design xem xét nhiều nguyên tắc khác nhau, gồm có tính thống nhất, đặc thù của nguyên tắc Gestalt, khoảng trống, sự phân cấp, cân đối, tương phản, tỉ lệ và tính tương đương .
Trong bài viết này, tất cả chúng ta sẽ cùng tìm hiểu và khám phá những nguyên tắc cơ bản trong phong cách thiết kế đồ họa :
1. Điểm, Đường thẳng và Hình dạng
Bạn đang đọc: 10 nguyên lý thị giác trong thiết kế – FeduDesign
Đây là những viên gạch nền tảng nhất để kiến thiết xây dựng bất kể phong cách thiết kế nào. Với những điều này, bạn hoàn toàn có thể tạo ra bất kỳ gì bạn muốn, từ những icon đơn thuần cho đến những hình minh hoạ phức tạp .
Theo hình học, điểm là sự phối hợp của toạ độ x và y, nếu thêm trục z thì bạn sẽ có khoảng trống 3 chiều ( 3D ). Nhưng trong bài viết này, tất cả chúng ta sẽ chỉ nói về 2D thôi .

Điểm -> Đường thẳng -> Hình dạng
Khi nối hai điểm ta sẽ có một đường thẳng. Một đường thẳng được hình thành từ những điểm cũng giống như một nhóm những nguyên tử hình thành nên những phân tử, từ đó tạo ra toàn bộ những vật xung quanh bạn. Nếu thêm một điểm thứ ba và nối chúng lại với nhau, bạn sẽ có một hình khối, trường hợp này là một tam giác. Như đã nói khởi đầu, bạn hoàn toàn có thể sử dụng những yếu tố cơ bản để phát minh sáng tạo ra hầu hết những gì bạn muốn .
2. Màu sắc

Mắt của con người hoàn toàn có thể nhìn thấy được hơn 10 triệu màu khác nhau từ đỏ sang tím. Và ngay từ khi còn trẻ, ắt hẳn tất cả chúng ta đã được học về giá trị, ý nghĩa của một vài sắc tố đơn cử rồi .
Lấy ví dụ đèn giao thông vận tải ví dụ điển hình. Chúng chỉ gồm có toàn sắc tố thôi, nhưng tất cả chúng ta đều biết rằng màu đỏ là dừng lại, màu xanh lá cây là được phép đi, còn màu vàng có nghĩa là phóng cho thật lẹ trước khi đèn chuyển sang đỏ. Điều này chứng tỏ rằng sắc tố hoàn toàn có thể ảnh hưởng tác động lên hành vi của tất cả chúng ta, và thậm chí còn tất cả chúng ta còn không nhận ra điều này .
Theo tôi, điều này đơn thuần là vì tất cả chúng ta đã học những điều này, chứ không phải do tự thân sắc tố mang ý nghĩa nội tại như vậy. Vì bạn biết đấy, những ý nghĩa gắn liền với sắc tố hoàn toàn có thể biến hóa tuỳ thuộc vào nền văn hoá, tuỳ thuộc vào thời hạn, khu vực mà bạn lớn lên nữa .
Nói tóm lại, bạn hoàn toàn có thể truyền tải những ý nghĩa, dự tính và sắc thái chung chỉ bằng cách chọn đúng sắc tố tương thích, điều bạn cần làm là phải hiểu rõ đối tượng người tiêu dùng mà bạn muốn nhắm tới để đưa ra những lựa chọn tương thích nhất .
Bây giờ chắc là hình tam giác của bạn trông đẹp mắt rồi phải không .
3. Typography

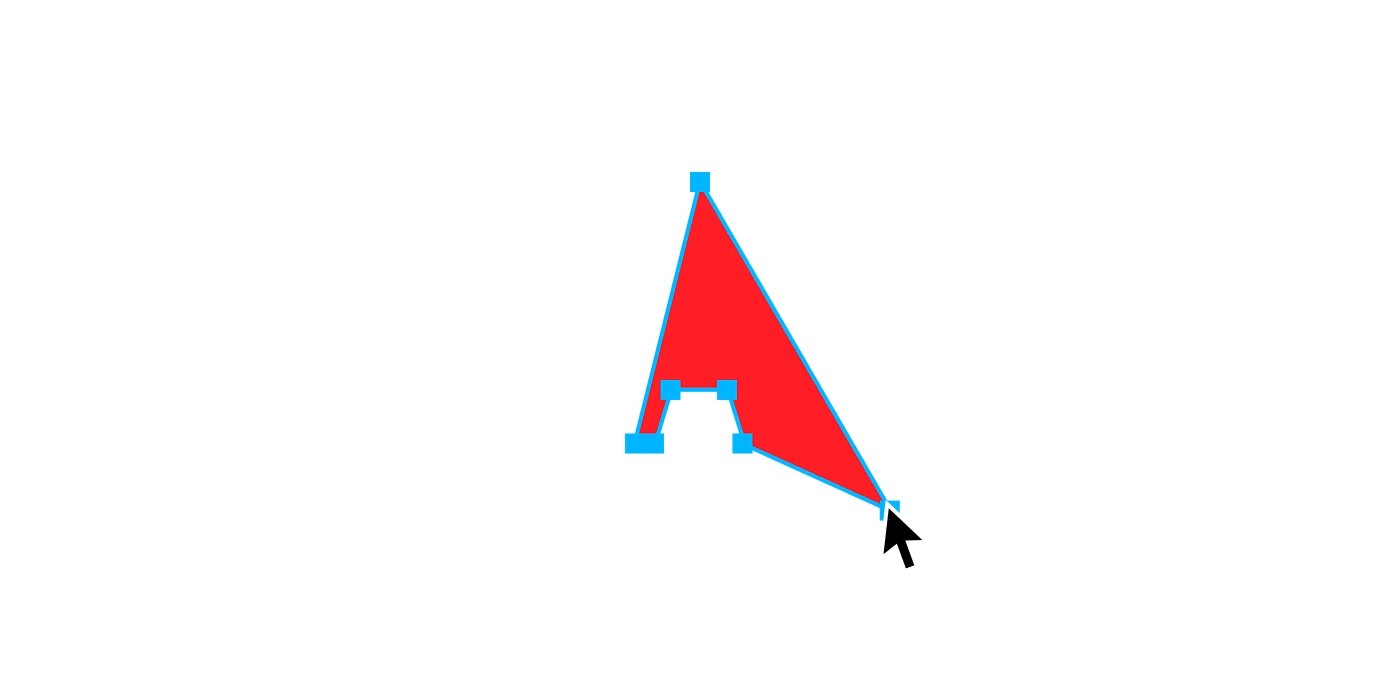
Tạo chữ A từ một hình tam giác
Tôi cho rằng đây là nguyên tắc quan trọng nhất, cũng như rất khó so với dân phong cách thiết kế. Không chỉ về nội dung mà còn về cách trình diễn nữa. Nói ngắn gọn thì Typography chính là nghệ thuật và thẩm mỹ trình diễn những con chữ .
Nếu bạn sử dụng đúng kiểu chữ, bạn hoàn toàn có thể tạo ra một đoạn văn bản đậm nét, truyền đạt nội dung một cách can đảm và mạnh mẽ. Tuy nhiên bạn cũng hoàn toàn có thể thuận tiện làm rối tung mọi thứ nếu bạn chọn một kiểu chữ không tương thích với nội dung. Typography, cũng giống như sắc tố, giúp bạn xác lập được sắc thái chung của nội dung mà bạn muốn truyền tải .
Hầu hết những kiểu chữ đều được phong cách thiết kế với một mục tiêu xác lập, bạn cần bỏ ra chút thời hạn tìm hiểu và khám phá để hoàn toàn có thể sử dụng chúng đúng với mục tiêu của mình. Một vài kiểu chữ thì rất tương thích cho những khối văn bản lớn, 1 số ít kiểu chữ thì thích hợp để làm tiêu đề. Một số kiểu chữ đi kèm với mục đich và cách dùng rất rõ ràng, một số ít thì lại được tạo ra kiểu để cho vui, hoặc sử dụng để châm biếm thôi ( chắc là bạn hiểu ý tôi phải không ) .
Có hàng ngàn kiểu chữ cho bạn lựa chọn đấy, nhưng nếu bạn không có nhu yếu tạo ra một cái gì đó quá độc – lạ hay đang phong cách thiết kế với mục tiêu nhất định, những trường hợp thông thường tôi khuyên nên xài những kiểu chữ cổ xưa thôi. Hoặc nếu bạn đủ dũng mãnh, bạn hoàn toàn có thể tự phát minh sáng tạo kiểu chữ cho riêng mình cũng được, mặc dầu tôi nghĩ điều này nghe có vẻ như hơi khó với một nhà phong cách thiết kế đấy. Rồi đó, nếu bạn nghĩ mình đã chuẩn bị sẵn sàng bắt tay vào việc làm, thì đừng quên nguyên tắc quan trọng tiếp nối, đó là …
4. Khoảng trống
Cách cân đối khoảng trống hoàn toàn có thể hoàn thành xong, hoặc phá hỏng tổng thể mọi thứ, đặc biệt quan trọng là với typography .
Khoảng trắng ( hay còn gọi là “ khoảng trống âm ” ) là khoảng trống giữa và xung quanh những đối tượng người dùng của một trang, nó là khoảng chừng khoảng trống hiện hữu, thường là ở phía sau và xung quanh hình, trong một tác phẩm nghệ thuật và thẩm mỹ hoặc phong cách thiết kế đồ họa .
Bạn cần phải xem xét tính tương quan giữa những yếu tố / con chữ với nhau, và sau đó cho chúng một khoảng cách tương thích, khoảng cách này thường được gọi là khoảng trống âm ( Negative space, còn được gọi là khoảng chừng trắng – white space, trái nghĩa với nó là positve space – khoảng trống dương, đại diện thay mặt cho chính vần âm – người dịch ) .

Quá trình kiểm soát và điều chỉnh khoảng chừng trắng giữa những vần âm được gọi là kerning
Bạn phải xem khoảng trống âm như một phần của phong cách thiết kế và sử dụng nó thật hài hòa và hợp lý. Khoảng cách hoàn toàn có thể giúp dẫn dắt người xem xuyên suốt phong cách thiết kế của bạn. Đồng thời, những khoảng trống này cũng giúp người xem nghỉ mắt xuyên thấu phần nội dung .
Vậy cho nên vì thế, hãy sử dụng khoảng cách một cách khôn ngoan, nếu khoảng cách quá lớn sẽ tạo cho người xem cảm xúc trống vắng, chưa hoàn thành xong, quá ít khoảng cách sẽ làm cho phong cách thiết kế của bạn trở nên eo hẹp, gò bó .
Trong quy trình tìm ra tỉ lệ hài hòa và hợp lý giữa khoảng trống âm và dương, bạn sẽ hoàn toàn có thể tạo ra …
5. Sự cân bằng, nhịp điệu và sự tương phản
Đây chính là lúc bạn sử dụng những yếu tố cơ bản sẵn có để tạo ra một thứ gì đó mê hoặc và hấp dẫn. Hãy cân đối toàn bộ những yếu tố trên phong cách thiết kế của bạn dựa vào khối lượng thị giác ( visual weight – mức độ lôi cuốn, đẹp mắt – người dịch ). Giả sử nếu bạn đặt một hình vuông vắn màu đen thật lớn ở góc dưới bên phải, phong cách thiết kế của bạn sẽ bị nhấn chìm từ chỗ đó. Vậy cách tốt nhất là hãy tìm cách bù trừ cho phần khối lượng đó hoặc xem xét biến hóa phần trong lượng đó sang vị trí thích hợp .

Điều chỉnh khối lượng thị giác của từ để tạo ra nhịp điệu và tương phản
6. Tỉ lệ

Tạo điểm nhấn bằng cách thay đổi tỉ lệ thiết kế
Ngoài việc tạo ra sự tương phản có nhịp điệu và sự cân đối, tỉ lệ còn giúp bạn tạo ra sự phân cấp. Về cơ bản, sẽ có sự phân cấp giữa những yếu tố trong phong cách thiết kế, và cách tốt nhất để truyền tải điều đó chính là sử dụng kích cỡ .
Việc kiểm soát và điều chỉnh tỉ lệ phải có mục tiêu rõ ràng. Đừng tuỳ chỉnh vô tội vạ theo kiểu ” Make my logo bigger cream ” ( đây là tên một quảng cáo châm biếm của giới phong cách thiết kế nhằm mục đích vào việc người mua khi nào cũng nhu yếu logo to bự ra, nội dung quảng cáo gồm có việc sử dụng một loại kem bôi để phóng to logo – người dịch ), nếu bạn làm vậy, bạn đã quên mất phần nói về khoảng trống mà tất cả chúng ta vừa bàn bên trên rồi đấy .
Lấy ví dụ như một trang báo, phần nhiều nhất của trang báo mà bạn thấy là gì ?
Ắt hẳn đó chính là cái tựa bài báo ngắn tủn phải không ? Tại sao lại như vậy ? Điều này giúp cho người đọc hoàn toàn có thể lướt qua trang báo thật nhanh và xem xem có tin gì hay ho, đáng đọc hay không. Kế đến, dưới tựa báo sẽ là một đoạn phụ đề với kích cỡ nhỏ hơn cung ứng cho người đọc thêm một vài thông tin cụ thể về bài báo, và sau cuối là phần nội dung bài báo với kích cỡ chữ nhỏ nhất, đồng thời cũng sử dụng phông chữ tự do, dễ đọc nhất .
Vì lý do đó, hãy sử dụng kích cỡ đúng cách và đừng quên đối tượng người dùng sẽ sử dụng phong cách thiết kế của bạn là ai. Nhân tiện đang nói về báo, đây là lúc thích hợp để đến với phần tiếp nối, đó chính là …
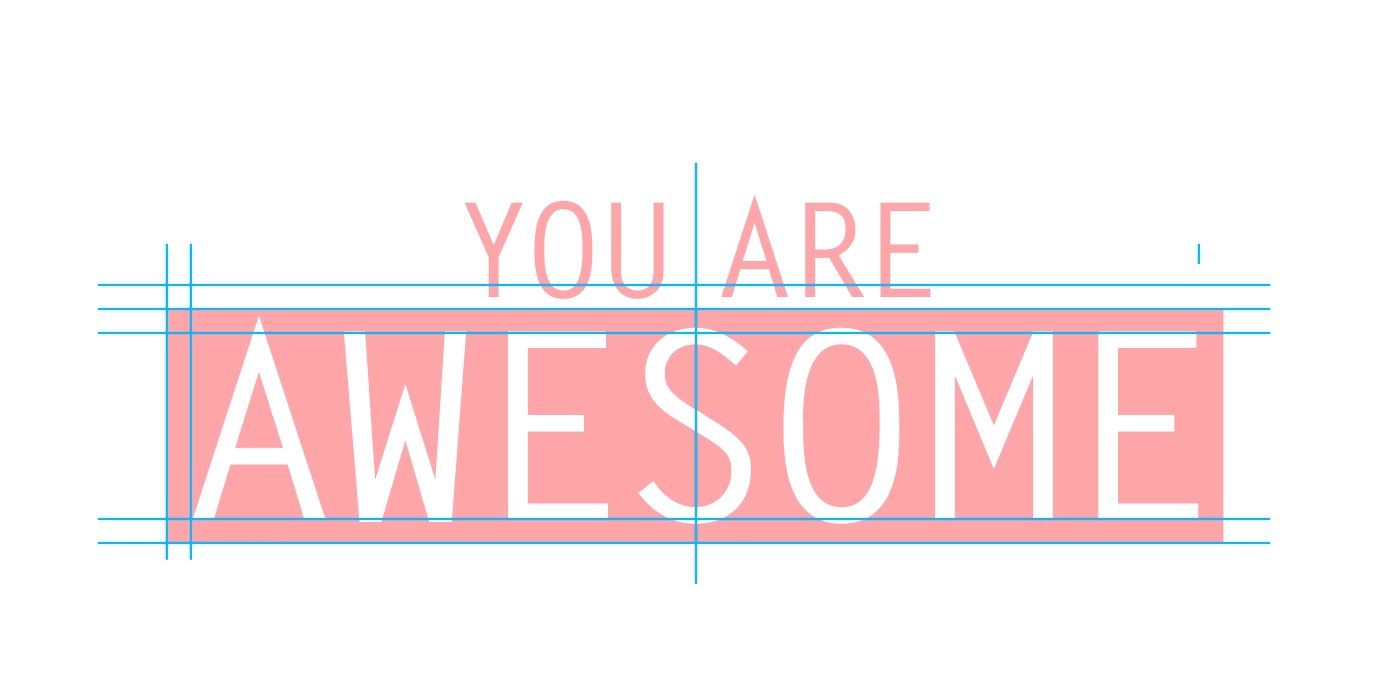
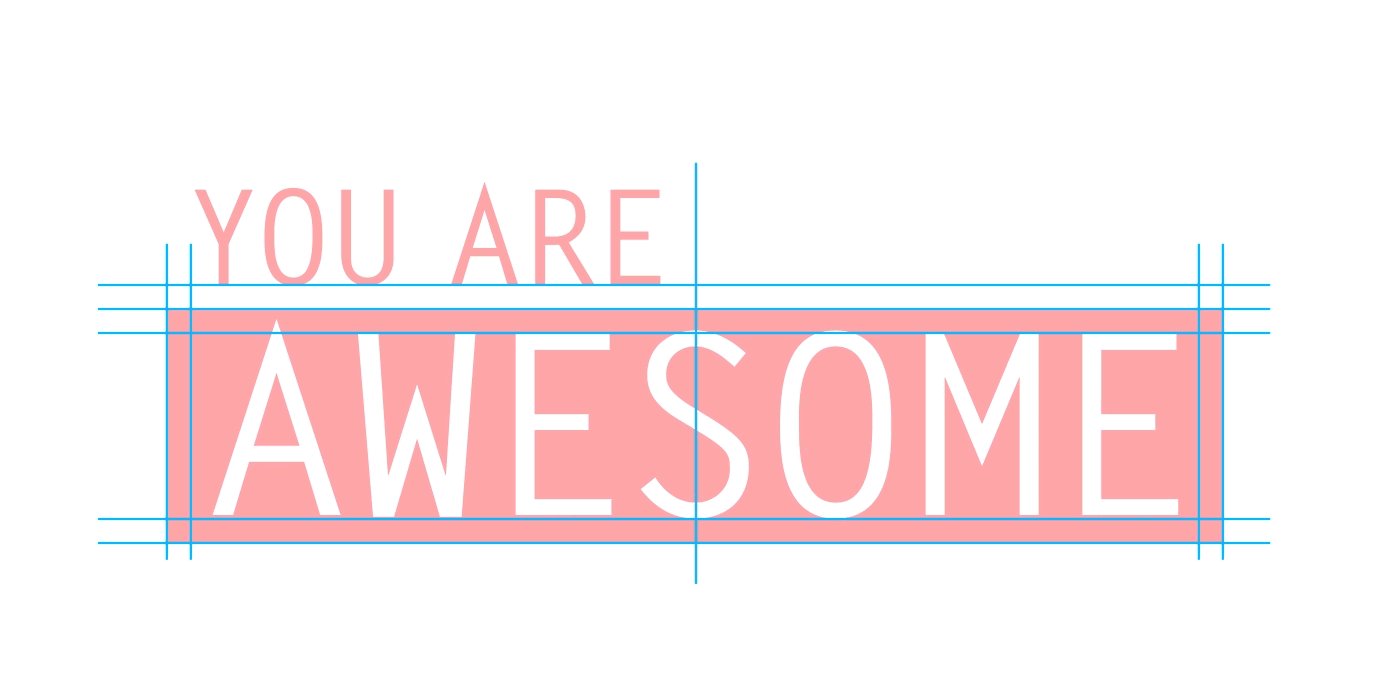
7. Hệ thống lưới và căn chỉnh
Bạn có còn nhớ cái cảm xúc chơi Xếp hình ( Tetris ) không ? Bạn còn nhớ cái cảm xúc thoả mãn, sảng khoái khi cái thanh dài dài chọt thẳng vào lỗ và xoá sạch mọi thứ chứ ?

Tạo ra những mối liên hệ giữa những yếu tố giúp phong cách thiết kế tổng thể và toàn diện cân đối và thoải mái và dễ chịu hơn
Thật ra thì phong cách thiết kế lưới không hề nhìn thấy được, nhưng bạn sẽ thấy sự hiện hữu của chúng khi bạn đọc một quyển sách hay xem một tờ báo. Dù bạn đang phong cách thiết kế gì đi chăng nữa, thì việc sử dụng mạng lưới hệ thống lưới sẽ mang lại bố cục tổng quan cho phong cách thiết kế của bạn, giúp cho phong cách thiết kế của bạn trông có vẻ như dễ chịu và thoải mái hơn .
Và kể cả phong cách thiết kế của bạn có bừa bộn đi chăng nữa, bạn cũng cần phải thiết lập một trật tự cho cái sự bừa bộn đó .
Việc chỉnh sửa ( Alignment ) rất quan trọng với những khối văn bản, có rất nhiều cách để chỉnh sửa, nhưng nguyên tắc chung của tôi là căn theo lề trái. Cách bạn chỉnh sửa luôn phụ thuộc vào vào nội dung phong cách thiết kế, nhưng nhìn chung thì mọi người đều đọc từ trái sang phải, từ trên xuống dưới. Vì thế nếu bạn đi ngược lại kiểu căn lề giữa hay căn phải sẽ gây không dễ chịu cho người đọc .
8. Đóng khung
Khái niệm đóng khung ( framing ) là một khái niệm then chốt trong nhiếp ảnh, nhưng khái niệm hoàn toàn có thể được sử dụng trong phong cách thiết kế đồ hoạ .
Dù bạn đang sử dụng ảnh, hình minh hoạ hay thứ gì khác đi chăng nữa, việc đóng khung sẽ giúp bạn hoàn thành xong tác phẩm hơn rất nhiều .

Đóng khung một tổng hợp giúp cho phong cách thiết kế thêm mê hoặc
Thử hướng mắt bạn vào phần quan trọng trong phong cách thiết kế, sau đó thử cắt / đóng khung ( crop / frame ) phần đó lại, điều này sẽ giúp đối tượng người dùng đó điển hình nổi bật lên hoặc giúp bạn truyền tải thông điệp mà bạn muốn gửi gắm. Hãy kể đúng câu truyện và kể cho thật hay vào !
Sau toàn bộ, nếu bạn còn cảm xúc thiếu vắng gì đó, thì đây là lúc để vui tươi một chút ít với …
9. Texture và Pattern

Sử dụng texture để tạo ra một phong cách thiết kế độc lạ
Cá nhân tôi xem texture và pattern giống như phụ kiện vậy, không nhất thiết phải sử dụng chúng, bạn vẫn hoàn toàn có thể sống mà không cần phụ kiện mà. Nhưng đôi lúc, vài ba món phụ kiện hoàn toàn có thể giúp cho đời sống của bạn mê hoặc hơn rất nhiều .
Texture giờ đây không còn là một xu thế nữa, nhưng bạn vẫn hoàn toàn có thể sử dụng nó để tạo ra sự độc lạ trong phong cách thiết kế của mình, giúp cho phong cách thiết kế của bạn trông ba chiều và dễ gần hơn rất nhiều .
Bạn không nhất thiết phải sử dụng texture theo một tổng hợp. Nếu phong cách thiết kế của bạn được sử dụng cho in ấn, chọn loại giấy tương thích, thêm những yếu tố thiết yếu như vát cạnh, dập nổi hay phủ thêm véc-ni ( UV Varnish ), toàn bộ đều hoàn toàn có thể giúp cho một phong cách thiết kế đơn thuần trở nên tuyệt vời. Tuy nhiên, chọn một thứ thôi, đừng có mà nhét vào một đống thứ vô tội vạ đấy nhé .
Pattern là những thứ lặp đi lặp lại trên phong cách thiết kế, và tuỳ theo cách sử dụng mà bạn hoàn toàn có thể gọi nó là Texture cũng được. Chúng hầu hết được sử dụng để thêm nhịp điệu và sự năng động vào một phong cách thiết kế phẳng, đồng thời cũng là một cách để bù đắp cho sự dư thừa của những khoảng chừng trắng .
Và ở đầu cuối, nhưng không kém phần quan trọng trong Visual Design …
10. Khái niệm thị giác

Bóng đèn ý tưởng sáng tạo
Đây là ý tưởng sáng tạo nằm sau phong cách thiết kế của bạn. Ý đồ của bạn là gì ? Những hình ảnh đó có mang ý nghĩa sâu xa nào không ?
Đây chính là yếu tố quyết định hành động xem liệu phong cách thiết kế của bạn có phải là một phong cách thiết kế tuyệt vời, độc lạ hay chỉ đơn thuần là một cái phong cách thiết kế tải về xài lại từ mấy kho phong cách thiết kế đầy rẫy trên mạng .
Hãy phong cách thiết kế có chủ đích và luôn có một ý tưởng sáng tạo chủ yếu xuyên suốt trong tổng thể mọi thứ. Chọn phông chữ thật cẩn trọng với mục tiêu rõ ràng, tâm lý xem mỗi yếu tố nhỏ trong phong cách thiết kế đã dựa theo những khái niệm cơ bản chưa. Sự kết nối, mạch lạc trong phong cách thiết kế là rất quan trọng .
Nếu bạn có một khái niệm phong cách thiết kế đủ vững chãi, bạn hoàn toàn có thể bảo vệ nó và bán ý tưởng sáng tạo lại cho những người mua, sếp hoặc bất kể ai mà bạn muốn .
Ngoài ra, một thiết kế được chuẩn bị và đầu tư kỹ càng sẽ mang lại giá trị về lâu dài. Cũng giống như những món đồ thời trang hợp thời có thể sẽ rất đẹp và dễ thương, nhưng cũng như bao cái mốt khác như để ria mép, mặc đồ kẻ ca-rô, xu hướng luôn đi kèm với ngày hết hạn. Tôi luôn tin rằng một thiết kế tốt không phải là một thiết kế chạy theo xu hướng, mà phải là một thiết kế tạo ra xu hướng mới.
Nguồn : Medium
Tham khảo iDesi
Source: https://laodongdongnai.vn
Category: Chia Sẻ Kiến Thức






