iPhone 8 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
Nội Dung Chính
iPhone 8 Plus
iPhone 8 Plus is a phone powered by iOS OS and
released
by Apple on September 22, 2017.

Get the Blisk app to test the cross-browser compatibility and responsive design on iPhone 8 Plus. This phone is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
414px × 736px
Screen Size:
1080px × 1920px
Device Pixel Ratio:
2.6
Overview and Dimensions
iPhone 8 Plus was released by Apple on September 22, 2017 and is powered by iOS OS. By default, the device is shipped with a web browser —
Safari
for iOS. Device dimensions are 78.1 × 158.4 × 7.5 millimeters
(3.07 × 6.24 × 0.3 inches) 1.
The device weighs 202 g.
iPhone 8 Plus has a large-sized Retina IPS LCD display with a 5.5-inch screen
(83.4 cm2, 16:9 aspect ratio), and an approximate
67.4% screen-to-body ratio.
The display
is a touch screen, meaning that it supports touch events – interactions using a finger or stylus.
1 Property is displayed as width × height × thickness.
Screen size, Viewport, CSS Pixel Ratio
iPhone 8 Plus has a 5.5-inch screen with a screen size (resolution): 1080px × 1920px, 414px × 736px viewport1, and a CSS Pixel Ratio of 2.6.
1 Property is displayed as width × height.
Screen size (resolution) is the number of physical pixels present on a screen.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport).
Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between
screen size (resolution) and viewport.
Summary:
Screen Size (Resolution) = Viewport size × Device Pixel Ratio.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
is the number of physical pixels present on a screen.oris the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.oris the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.Screen Size (Resolution) = Viewport size × Device Pixel Ratio.Viewport size = Screen Size (Resolution) / Device Pixel Ratio.CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on iPhone 8 Plus
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on iPhone 8 Plus right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a portrait. Landscape orientation is popular on iPhone 8 Plus as well and should be seriously considered when you develop or test web applications on any mobile.
You also need to consider that
the users will manipulate your web application on iPhone 8 Plus with a finger and stylus because this device has a touch screen that supports touch events. It is important to remember, that users may interact with multiple fingers (multi-touch) and gestures: single tap, multi-tap, swipe, pinch, stretch, zoom, etc. The users are highly likely to use gestures on small touch screens because of seamless interaction and great user experience.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for iPhone 8 Plus and devices with the same screens:
iPhone 8 Plus Media Query for min-width:
@media
only
screen and
(min-width
: 414px
)
{ /* Your Styles... */
}
iPhone 8 Plus Media Query for min-height:
@media
only
screen and
(min-height
: 736px
)
{ /* Your Styles... */
}
iPhone 8 Plus Media Query for landscape orientation:
@media
only
screen and
(min-width
: 414px
) and
(orientation
: landscape)
{ /* Your Styles... */
}
iPhone 8 Plus Media Query for portrait orientation:
@media
only
screen and
(min-width
: 736px
) and
(orientation
: portrait)
{ /* Your Styles... */
}
iPhone 8 Plus Media Query for device pixel ratio:
@media
only
screen and
(-webkit-min-device-pixel-ratio
: 2.6
),
only
screen and
(min--moz-device-pixel-ratio
: 2.6
),
only
screen and
(-o-min-device-pixel-ratio
: 2.6
/1
),
only
screen and
(min-device-pixel-ratio
: 2.6
)
{ /* Your Styles here */
}
Launch iPhone 8 Plus in Blisk
iPhone 8 Plus is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more…
-
Download the latest version.
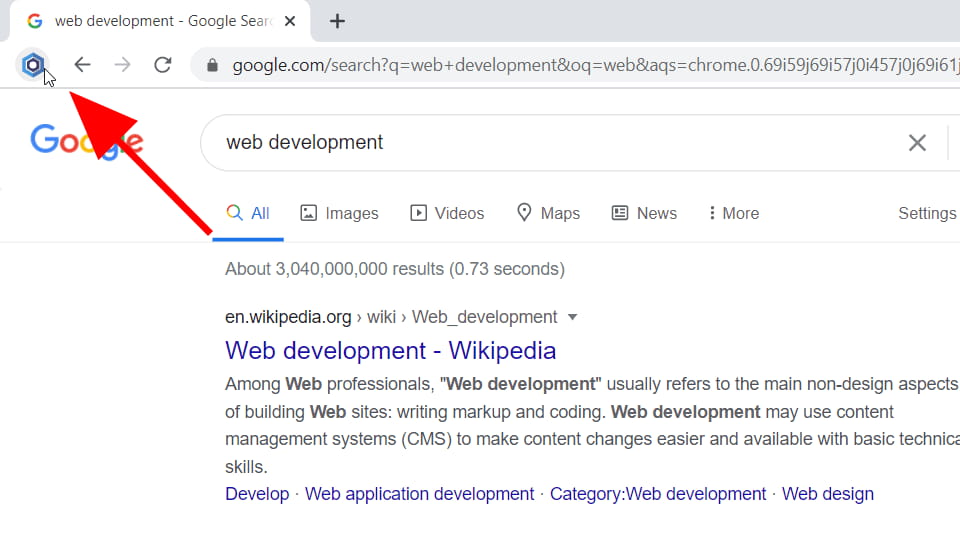
- Launch the Developer Mode from the Toolbar (screenshot below).
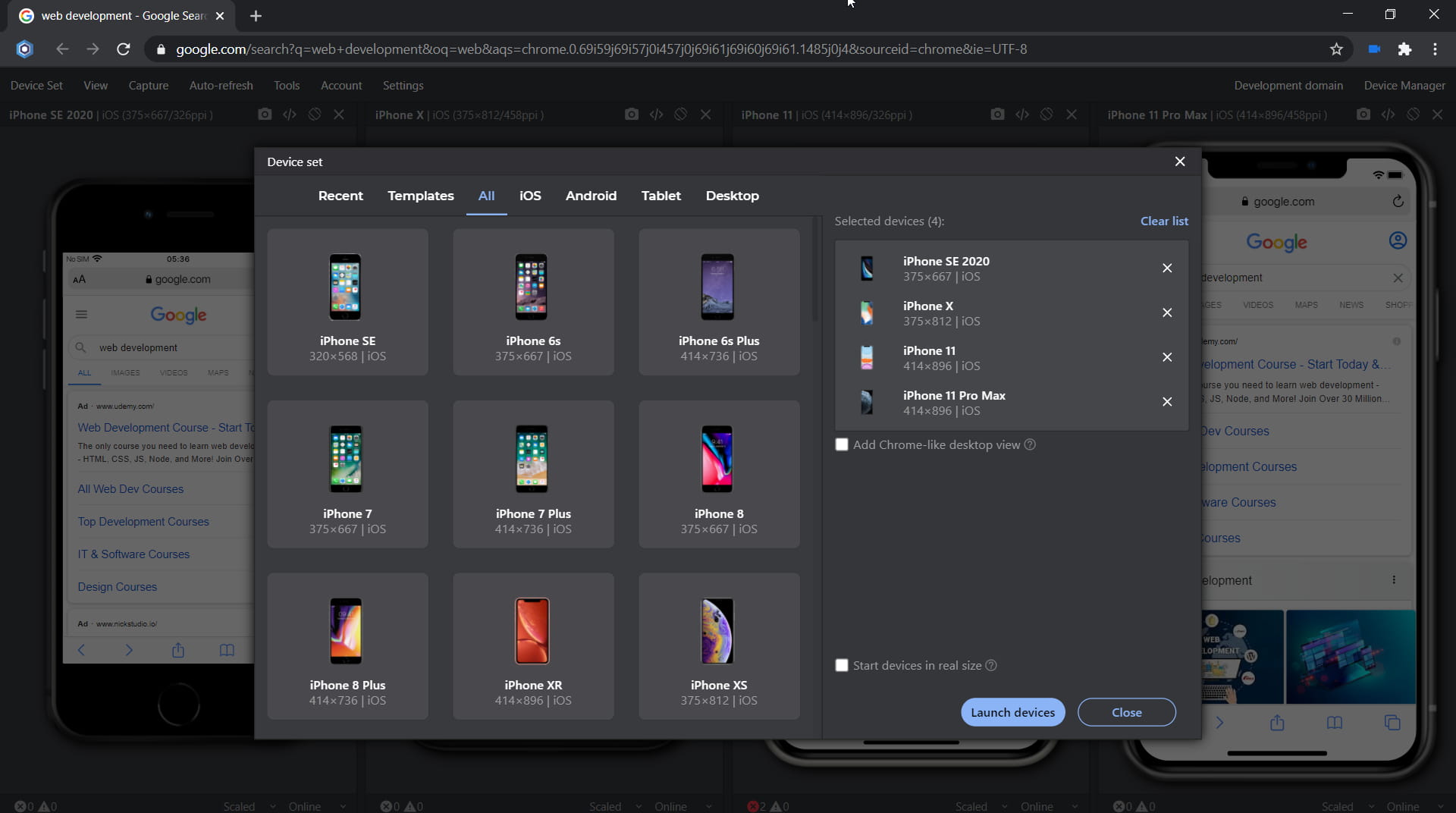
- Click Device Manager (screenshot below).
- Select iPhone 8 Plus from the list.
- Click Launch Devices.

Enable Developer Mode (v.14 and later)

Device Manager (v.14 and later)

Developer Mode (v.14 and later)
Launch iPhone 8 Plus from Command prompt or Terminal
You can launch iPhone 8 Plus in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more…
-
Download the latest version.
- Launch the Developer Mode from the Toolbar.
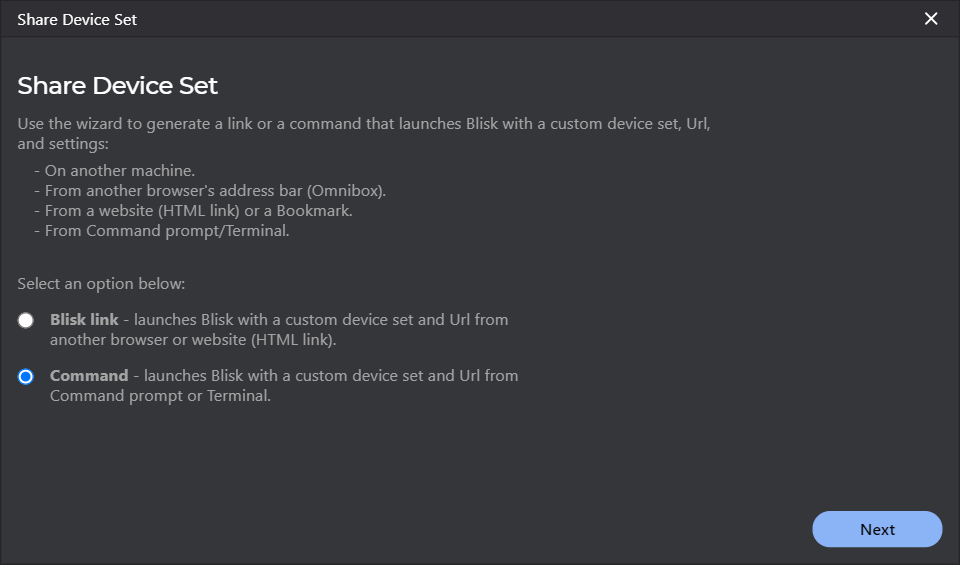
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select iPhone 8 Plus from the list and click Next.
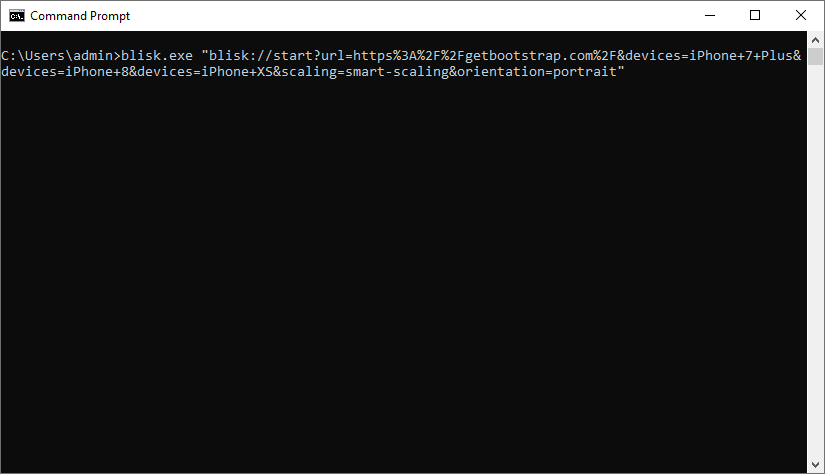
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.

Launch the wizard to share the Device Set (v.16 and later)

Generate a command (v.16 and later)

Launching Blisk from Command prompt (v.16 and later)
Summary on iPhone 8 Plus
Release Date
Sep 22, 2017
Vendor
Apple
Device Type
Phone
Operating System
iOS
Display
Retina IPS LCD, 83.4 cm2, 16:9,
~67.4% screen-to-body ratio
Screen Size (Resolution) Width
1080px
Screen Size (Resolution) Height
1920px
Viewport Width
414px
Viewport Height
736px
CSS Pixel Ratio
2.6
Display Size
5.5-inch
Pixels Per Inch
401 PPI
Dimensions (mm)
78.1 mm × 158.4 mm × 7.5 mm
Dimensions (inch)
3.07 inch × 6.24 inch × 0.3 inch
Device Weight
202 g






