Đi ăn tiệm để hiểu về Express.js
07 tháng 05, 2021 – 1464 lượt xem

Nếu bạn yêu thích những bữa tối tại nhà hàng, tôi cam đoan bạn có thể hiểu những điều cơ bản về Express. Nhưng tất nhiên lần đầu tiên xây dựng project back end Node.js, bạn sẽ có chút bỡ ngỡ.
Chắc chắn là việc học Node sẽ dễ dàng hơn nếu bạn đã có kinh nghiệm về JavaScript. Nhưng những thách thức bạn sẽ phải đối mặt khi xây dựng back end hoàn toàn khác so với front end đó nhé.
Trước đây khi bắt đầu học Node, tôi đã chọn con đường khó. Tôi nghiên cứu ebook, các hướng dẫn bằng văn bản và video, cứ lặp đi lặp lại như thế. Cũng mất khá nhiều thời gian, nhưng giờ khi đã hiểu ra, tôi dễ dàng giải thích đơn giản cho các bạn.
Tôi sẽ sử dụng cách thức order bữa tối tại nhà hàng để giải thích bốn phần chính của ứng dụng Express. Express.js là một framework phổ biến mà tôi muốn giới thiệu nó cho bất kỳ người mới bắt đầu nào.
Dưới đây là bốn phần chính mà chúng ta sẽ bàn tới:
- Các câu lệnh yêu cầu
- Middleware
- định tuyến
- App.listen () / Khởi động máy chủ
Nó cũng tương tự như, bạn là chủ nhà hàng đang tìm cách thuê một tổng giám đốc – người tạo ra tất cả các quy trình và quản lý địa điểm sao cho nó hoạt động trơn tru và khách hàng hài lòng.
Tham khảo khoá học Lộ trình Node.js 4.5 tháng https://nodejs.techmaster.vn/
Nội Dung Chính
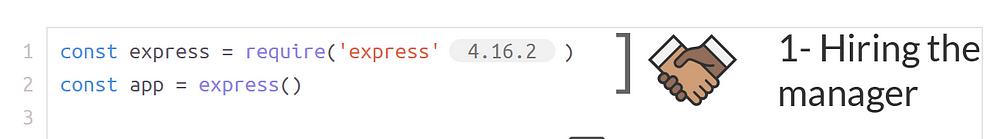
Bước 1: thuê người quản lý (yêu cầu báo cáo)
Trong ví dụ này, bạn là chủ nhà hàng. Bạn đang cần thuê một chuyên gia để điều hành các hoạt động hàng ngày cho nhà hàng mới mở. Bạn không phải là một chuyên gia nhưng cũng không thể để nhân viên phục vụ bàn và các đầu bếp phát hiện ra điều này.
Muốn điều hành một nhà hàng hiệu quả và an toàn, bạn cần một người đôn đốc tất cả nhân viên làm việc với hiệu quả tối đa. Express chính là người quản lý mới.
Phần đầu tiên là khá đơn giản. Giống như với bất kỳ gói NPM nào khác, bạn cần npm cài đặt module express và sau đó sử dụng câu lệnh request để tải module.

Không giống như nhiều gói NPM khác, bạn cũng cần sử dụng dòng này:
const app = express();
Điều này là do bạn cần một biến để giữ ứng dụng Express mới của mình. Express không phải là một phần mặc định của Node.
Bước 2: Ra quyết định tại nhà hàng (Middleware)
Các công việc chính đón tiếp khách hàng là gì ? Hiển nhiên là:
- Chỗ ngồi cho khách hàng mới đến
- Nhận order từ khách
- Đưa hoá đơn thanh toán
Có một loạt các kiểm tra mà bạn cần chạy trước khi có thể thực hiện hành động. Ví dụ, trước khi xếp chỗ cho khách hàng, bạn cần biết:
- Họ có mặc áo sơ mi, quần âu và đi giày không? Restaurant của bạn chỉ nhận khách có trang phục phù hợp thôi
- Nếu họ muốn ngồi ở quầy bar, họ có đủ 21 tuổi không (áp dụng tại Mỹ)?
Đây không phải là một quán bar trên bãi biển! Tương tự, trong code của bạn, sẽ cần xác thực các yêu cầu phải đạt tiêu chí nhất định trước khi nhận. Ví dụ: Khi một người cố gắng đăng nhập vào trang web của bạn, thì:
- Họ có tài khoản không?
- Họ nhập đúng password chưa?
Đây là nơi xuất hiện khái niệm middleware. Các chức năng middleware cho phép bạn thực hiện hành động đối với bất kỳ request nào đến và sửa đổi nó trước khi gửi lại phản hồi.

Trong nhà hàng của bạn, bạn cần một loạt các quy tắc để quyết định xem có nên xếp chỗ cho những khách mới đến hay không. Giả sử một cặp đôi đi qua cửa nhà bạn. Bạn có một quy tắc trang phục trước khi cho họ vào: họ có mặc áo sơ mi và đi giày không?

Đầu tiên, bạn bắt đầu với app.use (). Điều này có nghĩa là đây chỉ đơn giản là những quy tắc cần được áp dụng cho các tuyến đường sắp tới. Chúng không phải là GET, POST, PUT hay DELETE.
Trong dòng 4, bạn có một hàm ẩn danh với các tham số req, res và next. Đối với mục đích của khối code này, bạn chỉ đang kiểm tra yêu cầu (yêu cầu) để xem nó có áo sơ mi và giày.
Bạn cần sử dụng hàm next () ở cuối vì bạn chỉ đơn giản xác nhận trang phục ở đây. Sau đó, trong các tuyến đường, bạn sẽ dẫn khách vào một bàn thực tế.
Ở dòng 5 và 6, bạn kiểm tra xem họ có áo và giày hay không.
Và trong dòng 7-9, bạn chỉ tiếp tục nếu chúng có cả hai.
Khối mã ở trên thiếu một thứ quan trọng: Một đường dẫn. Đây là chuỗi cụ thể đi kèm với yêu cầu. Và vì nó thiếu đường dẫn, nó sẽ chạy theo mọi yêu cầu.
Bạn có thể tưởng tượng được không? Khi khách hàng bước vào nhà hàng, bắt đầu order đồ ăn. Lúc đó nhân viên mới bắt đầu “soi” từ đầu đến chân xem khách đang mặc gì! Đó là cách nhanh nhất để sập tiệm đấy.

Vì vậy, chúng ta thay đổi dòng 4 trong ví dụ trên. Bây giờ, chúng ta sẽ chỉ chạy mã này khi người dùng yêu cầu dọc theo tuyến ‘/ table’
Giải thích đầy đủ:

Bước 3: Thực hiện các quy trình chung (định tuyến)
Hãy tiếp tục với ví dụ về chỗ ngồi. Đến giờ, chúng ta mới chỉ biết làm thế nào để xác nhận xem ai đó có đủ điều kiện trang phục để được vào nhà hàng hay không. Nhưng chúng ta chưa biết cách dẫn họ đến bàn và ngồi xuống.
Đây là nơi các tuyến đi vào. Các tuyến cho phép chúng tôi viết các hành động cụ thể dựa trên đường dẫn. Các tùy chọn là GET, POST, PUT và DELETE, nhưng bây giờ chúng ta sẽ tập trung vào GET và POST.
Trong bối cảnh của một nhà hàng, chúng ta cần tạo một yêu cầu GET để chọn một bàn cụ thể và chỗ ngồi cho khách. GET không sửa đổi hoặc thêm vào cơ sở dữ liệu của bạn. Nó chỉ lấy thông tin dựa trên các thông số cụ thể.
Trong trường hợp này, giả sử bạn cần tạo một thủ tục để có một bữa tiệc gồm hai người. Số 2 xuất phát từ yêu cầu của khách hàng

Trước khi tôi giải thích: Có, đây chỉ là gửi một tin nhắn ở cuối. Nó thực sự vẫn chưa tìm thấy một chiếc bàn cụ thể để xếp chỗ cho khách hàng. Tôi sẽ cần tìm kiếm một mảng cho một bảng đang mở, tất nhiên có nhiều việc khác nữa… nằm ngoài phạm vi của hướng dẫn này.
Trong dòng 12, chúng tôi xác định thủ tục tìm bàn khi khách yêu cầu dọc theo tuyến đường ‘/ table’. Cũng giống như ví dụ Middleware ở trên, chúng ta có sẵn các tham số yêu cầu và phản hồi. Nó cũng có một tham số, số lượng. Đây là hai, trong ví dụ này.
Trên thực tế, mọi thứ sau khai báo hàm ở dòng 12 về mặt kỹ thuật là Middleware vì nó sửa đổi yêu cầu của người dùng. Bạn sẽ thấy trong sơ đồ ở cuối.
Trong dòng 13, chúng ta truy cập số lượng người trong nhóm từ các tham số của đối tượng yêu cầu. Điều đó không được khai báo ở bất kỳ đâu vì yêu cầu đến từ người dùng và chúng ta không có bất kỳ mã giao diện người dùng nào. Request có thể trông như thế này nếu đây là một ứng dụng thực:
req = {
params: {
amount: 2;
}
}
Trong dòng 13, biến bên của chúng ta truy cập thuộc tính số tiền của đối tượng params trong yêu cầu.
Cuối cùng ở dòng 14, chúng ta gửi phản hồi lại cho khách hàng: chúng ta đang tìm kiếm chiếc bàn có kích thước phù hợp.
Rât nhiều việc cần làm cùng 1 lúc. Đây là sơ đồ để dễ hình dung nhé:

Bước 3.5: Làm cho nhà hàng của bạn hoạt động hiệu quả (router- bộ định tuyến)
Bây giờ bạn có thể theo dõi đường dẫn đầy đủ từ yêu cầu đến phản hồi. Nhưng khi ứng dụng của bạn phát triển về quy mô, bạn sẽ không muốn viết mã các quy tắc cho từng tuyến đường riêng lẻ. Bạn sẽ thấy rằng một số tuyến đường chia sẻ các quy tắc giống nhau, vì vậy bạn cần tìm cách áp dụng một bộ quy tắc cho nhiều tuyến đường.
Về chỗ ngồi, bạn có thể cho khách hàng ngồi tại quầy bar hoặc tại bàn. Đó là những quy tắc chung như áo sơ mi + giày, nhưng chỗ ngồi tại quầy bar yêu cầu mọi thành viên trong nhóm phải trên 21 tuổi.
Và, về việc phục vụ khách hàng, bạn sẽ cần sử dụng một quy trình hơi khác để phục vụ món khai vị, món chính và bữa tối. Tuy nhiên, ba tuyến đường đó cũng có nhiều điểm chung.
Đây là nơi router – bộ định tuyến xuất hiện. Router cho phép bạn nhóm các tuyến đường của mình để bạn có thể tạo các quy tắc chung.

Chúng ta cần tạo middleware để tính toán từng trường hợp này. Tôi sẽ chỉ tính các trường hợp chỗ ngồi ngay bây giờ vì nó sẽ ghi đè lên đoạn code ở trên.
Đây là đoạn code đầy đủ:

Tôi sẽ trình bày từng phần nhỏ.
Trong dòng 4, chúng ta khai báo router
Trong các dòng 6 và 14, giờ đây chúng ta có SeatRouter.use () thay cho app.use () để chỉ ra rằng middleware này chỉ liên quan đến các tuyến seatRouter.
Cuối cùng, trong dòng 21, chúng ta thêm nhiều middleware hơn để cho thấy rằng mọi tuyến đường seatRouter đều bắt đầu bằng ‘/ chỗ ngồi’. Vì vậy, nếu ai đó yêu cầu một chỗ ngồi tại quầy bar, đường dẫn đầy đủ sẽ là ‘/ seat / bar.’ Điều này có thể làm bạn cảm thấy như đường dẫn bị hỏng, vì bạn có thể mong đợi đường dẫn được xác định khi bạn tạo bộ định tuyến ở dòng 4. Đó là bình thường!
Đây là ở dạng sơ đồ:

Và, khi bạn thêm một tuyến GET, nó sẽ vượt lên trên câu lệnh cuối cùng nơi bạn gán các tuyến cho router

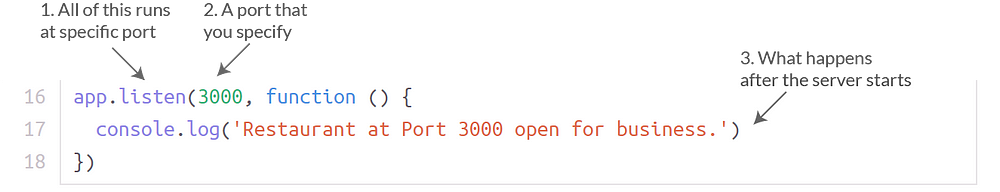
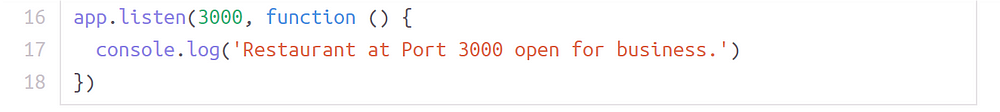
Bước 4: Mở cửa cho doanh nghiệp (cảng)
Tới giờ, bạn đã thuê một người quản lý, xác định những việc cần làm trước khi chấp nhận yêu cầu của khách hàng và xác định những việc cần làm với các yêu cầu cụ thể của khách hàng khi họ đến. Bây giờ, bạn chỉ cần xác định địa chỉ cho vị trí mà tất cả những điều này sẽ xảy ra.
Máy chủ của bạn có các cổng giống như địa chỉ của chính nhà hàng. Vì máy chủ của bạn có thể xử lý nhiều loại nhà hàng (hoặc tập lệnh phía máy chủ) cùng một lúc, bạn cần cho nó biết nơi mỗi tập lệnh sẽ chạy.

Trong ví dụ trên, cổng là 3000 và nó nằm trên máy tính của bạn. Vì vậy, nếu bạn nhập:
https://localhost:3000/
vào trình duyệt của bạn và bạn đang chạy ứng dụng Node của mình, máy chủ biết để chạy tập lệnh cụ thể. Trong trường hợp này, ngay sau khi bạn nhập URL, bạn sẽ ghi lại thông báo trong bảng điều khiển và có thể sử dụng bất kỳ tuyến đường nào của bạn. Nếu bản thân nhà hàng là toàn bộ ứng dụng của bạn, thì nhà hàng hiện đang mở cửa kinh doanh tại địa chỉ 3000.