Nguyên lý màu sắc trong thiết kế: #5 Điều designer cần nắm chắc
Nhiều người cho rằng, màu sắc được sử dụng trong sản phẩm thiết kế hoàn toàn ngẫu nhiên, sắp xếp sao cho bắt mắt. Thực tế, chúng lại luôn tuân theo 1 số quy tắc nhất định, như một bộ môn khoa học thay vì chỉ thuần tính nghệ thuật. Việc nắm rõ nguyên lý màu sắc trong thiết kế, ngoài việc giúp hình thức bắt mắt mà còn giúp sản phẩm dễ dàng thể hiện được rõ ràng thông điệp hơn.
Bây giờ, Arena sẽ giúp bạn hiểu rõ về ý nghĩa của từng màu sắc cơ bản, nguyên lý và nguyên tắc phối màu trong sản phẩm thiết kế của mình nhé!
1. Ý nghĩa của từng màu sắc
Màu đỏ
Màu đỏ là một màu nóng, gắn liền với lửa, sự tàn khốc, mãnh liệt, chiến tranh, sự nguy hiểm, tuy nhiên cũng là biểu tượng của tình yêu và sự may mắn. Nhìn chung màu đỏ được sử dụng để nhấn mạnh một cách mạnh mẽ. Màu đỏ có thể rất linh hoạt, với phiên bản sáng hơn sẽ tràn đầy năng lượng hơn với sự tích cực và sắc thái tối hơn sẽ mạnh mẽ, nguy hiểm, bí ẩn.
 Màu đỏ trong tạo hình nhân vật Superman chính là biểu hiện cho sự mạnh mẽ, sức mạnh
Màu đỏ trong tạo hình nhân vật Superman chính là biểu hiện cho sự mạnh mẽ, sức mạnh
Màu vàng
Màu vàng thường được coi là màu tràn đầy năng lượng. Nó gắn liền với hạnh phúc, ánh nắng mặt trời và sự ấm áp. Tuy nhiên màu vàng cũng có thể được kết hợp với sự lừa dối và hèn nhát, ngốc nghếch. Trong thiết kế, màu vàng nhạt mang lại cảm giác hạnh phúc, bình yên hơn. Còn màu vàng sẫm và vàng ánh kim sẽ thể hiện sự quyền quý, cổ kính tạo cảm giác trường tồn và lâu dài
 Màu da màu vàng của các nhân vật Minion đem lại cảm giác năng lượng và cũng thể hiện một phần tính cách hèn nhát, ngốc nghếch của chúng
Màu da màu vàng của các nhân vật Minion đem lại cảm giác năng lượng và cũng thể hiện một phần tính cách hèn nhát, ngốc nghếch của chúng
Màu cam
Màu cam là màu của trái cam nên nó thường được liên hệ tới năng lượng, sức khỏe và sự sống. Bên cạnh đó, nó cũng là màu sắc của sự chuyển giao, sự thay đổi của sự vật, hay mùa thu là sự chuyển giao của hè sang đông. Đặc biệt, màu cam đôi khi còn đem lại cảm giác khắc nghiệt của thời tiết, không khí ở nhiệt độ cao, sử dụng trong khung cảnh trên sa mạc.
 Màu cam lúc thì tạo sự vui tươi, năng lượng sống nhưng cũng có thể trở thành màu của sự cằn cỗi, thiếu màu xanh
Màu cam lúc thì tạo sự vui tươi, năng lượng sống nhưng cũng có thể trở thành màu của sự cằn cỗi, thiếu màu xanh
Màu xanh lục
Màu xanh lục (hay xanh lá cây) là màu biểu tượng cho sự khởi đầu, tươi mới và tăng trưởng. Nó sẽ rất thích hợp để sáng tạo những thiết kế liên quan đến sự giàu có, ổn định, đổi mới, thiên nhiên và một phần nào đó đem lại cảm giác an toàn. Màu xanh lá cây sáng đem lại nhiều năng lượng và sống động. Trong khi, màu xanh đậm là đại diện cho sự sung túc.
 Các mẫu thiết kế có màu xanh lá giúp sản phẩm đem lại sự tươi mới đúng chất thiên nhiên, tự nhiên, lành mạnh.
Các mẫu thiết kế có màu xanh lá giúp sản phẩm đem lại sự tươi mới đúng chất thiên nhiên, tự nhiên, lành mạnh.
Màu xanh lam
Màu xanh lam thường giúp mô tả nỗi buồn nhẹ nhàng, sự điềm tĩnh và trách nhiệm. Màu xanh lam cũng gắn liền với biểu tượng của sự hòa bình. Trong thiết kế, màu xanh dương tươi sáng đem lại tràn đầy sinh lực và sảng khoái. Còn màu xanh lam đậm sẽ rất phù hợp với sản phẩm thiết kế bộ nhận diện thương hiệu cho doanh nghiệp với nguồn lực mạnh và độ tin cậy cao.

 Bộ sách chỉ dẫn với sắc xanh lam chủ đạo, sản phẩm của học viên Arena Multimedia.
Bộ sách chỉ dẫn với sắc xanh lam chủ đạo, sản phẩm của học viên Arena Multimedia.
Màu tím
Màu tím là sự kết hợp giữa màu đỏ và xanh lam nên nó cũng có một số thuộc tính của cả hai. Nó cũng gắn liền với sự sáng tạo và đột phá trong thiết kế hiện đại. Trong thiết kế, màu tím sẫm có thể liên tưởng cảm giác giàu có và sang trọng. Màu tím nhạt lại được liên tưởng đến với sự lãng mạn và mùa xuân.
 Màu tím là màu không thể thiếu thiếu trong chủ đề thiết kế hiện đại Cyberpunk – cuộc sống tương lai.
Màu tím là màu không thể thiếu thiếu trong chủ đề thiết kế hiện đại Cyberpunk – cuộc sống tương lai.
Màu nâu
Màu nâu là màu được tạo ra trên sự kết hợp giữa đất, gỗ và đá. Đây hoàn toàn là một màu tự nhiên. Vì thế màu nâu thường là biểu tượng cho màu của đất, gỗ và đá. Nó cũng thể hiện sự đáng tin cậy và sự kiên định. Trong thiết kế, màu nâu thường giữ vai trò là màu cho background tối màu, thay thế cho màu đen. Nó giúp mang lại cảm giác ấm áp và lành mạnh cho bản thiết kế của bạn
Màu xám
Màu xám thường biểu tượng cho sự trang trọng, sự bảo thủ nhưng đôi khi lại đem đến cảm giác hiện đại trong thiết kế. Nó cũng giúp thể hiện tâm trạng buồn bã và chán nản. Trong thiết kế màu xám có thể sử dụng làm màu nền thay thế cho cả màu đen và trắng. Các thiết kế từ màu xám sẽ rất thích hợp cho các sản phẩm thương hiệu đem đến sự trang trọng và chuyên nghiệp cho công ty.
 Một sự kết hợp giữa màu trắng, đen và xám dễ dàng đem lại cảm giác buồn cho bức ảnh.
Một sự kết hợp giữa màu trắng, đen và xám dễ dàng đem lại cảm giác buồn cho bức ảnh.
Màu đen
Về mặt tích cực, màu đen nó thường là biểu tượng cho với quyền lực, sự sang trọng và hiện đại. Về mặt tiêu cực, màu đen là sự kết hợp với cái ác, cái chết và bí ẩn. Trong thiết kế, màu đen thường được sử dụng cho màu nền hoặc màu của font chữ. Màu đen có thể giúp bạn truyền tải được thông điệp một cách tinh tế và đầy bí ẩn.
 Sản phẩm thiết kế trở nên bí ẩn hơn với màu đen chủ đạo.
Sản phẩm thiết kế trở nên bí ẩn hơn với màu đen chủ đạo.
Màu trắng
Màu trắng thường gắn liền với sự tinh khiết, tốt lành, trong sạch và biểu tượng của thiên thần. Nó đặc biệt là tượng trưng của ngành công nghiệp chăm sóc sức khỏe, các bác sĩ, y tá. Giống màu đen, màu trắng thường được coi là phông nền, giúp làm nổi bật các màu khác trong thiết kế. Tuy nhiên, nó có thể giúp bản thiết kế truyền tải sự đơn giản, tinh tế và sạch sẽ theo một cách tối giản nhất.
2. Các thuật ngữ cơ bản về màu sắc
Hue: thuật ngữ chỉ màu sắc hay biểu thị màu sắc của một đối tượng. Hue đơn giản chỉ là phần màu sắc bạn sử dụng trong sản phẩm thiết kế của mình.
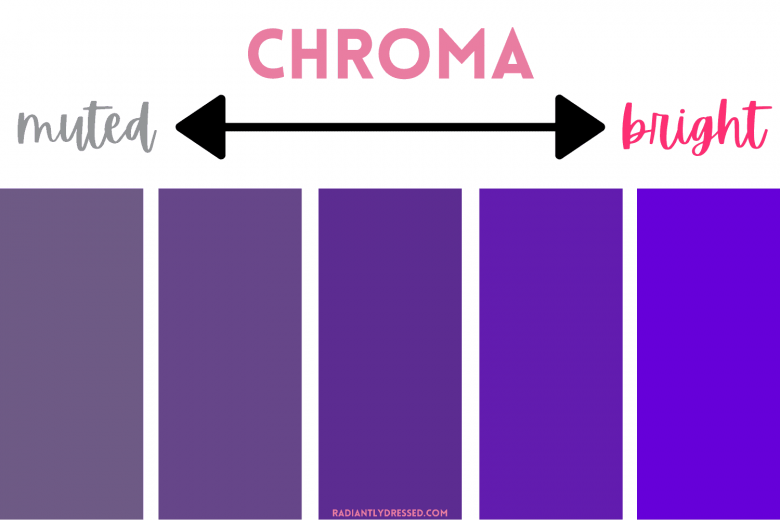
Chroma (sắc độ) là thuật ngữ đề cập đến sự tinh khiết của một màu sắc. Nó có thể được hiểu là độ sáng của một màu so với màu trắng.
 Đây là 5 sắc độ của màu tím, đều là màu tím, nhưng nó độ đậm nhạt khác nhau
Đây là 5 sắc độ của màu tím, đều là màu tím, nhưng nó độ đậm nhạt khác nhau
Saturation (độ bão hòa): là thuật ngữ đề cập đến cách một màu sắc biến đổi dưới các điều kiện ánh sáng cụ thể.
Value (giá trị màu): là thuật ngữ đề cập đến độ sáng hay tối của một màu. Màu sáng hơn có giá trị cao hơn. Ngược lại màu đen có giá trị thấp nhất
Shades (sắc thái): là thuật ngữ mô tả một màu sắc được thêm vào màu đen để tạo ra một màu tối hơn. Đôi khi nó giúp thay thế màu nền cho màu đen.
 Giá trị màu khác nhau trong bức ảnh giúp tạo ra độ tương phản tốt hơn cho thiết kế.
Giá trị màu khác nhau trong bức ảnh giúp tạo ra độ tương phản tốt hơn cho thiết kế.
Sắc thái của màu tím được sử dụng khá nhiều trong tác phẩm thiết kế trên.
Tints (tông màu): tương tự đây là màu được hình thành khi màu trắng được thêm vào một màu sắc, làm sáng hơn. Những màu sắc này thường được sử dụng để tạo ra các thiết kế nhẹ nhàng, nữ tính.

 Màu hồng nhẹ nhàng được tints từ màu cánh sen
Màu hồng nhẹ nhàng được tints từ màu cánh sen
3. Bánh xe màu sắc trong nguyên lý màu sắc
3.1. Bánh xe màu sắc là gì?
Bánh xe màu sắc (Color Wheel) là thuật ngữ dùng để chỉ vòng tròn với 12 màu sắc cơ bản. Vai trò của nó là cơ sở lý thuyết của màu sắc, mô tả được mối quan hệ giữa các màu sắc.
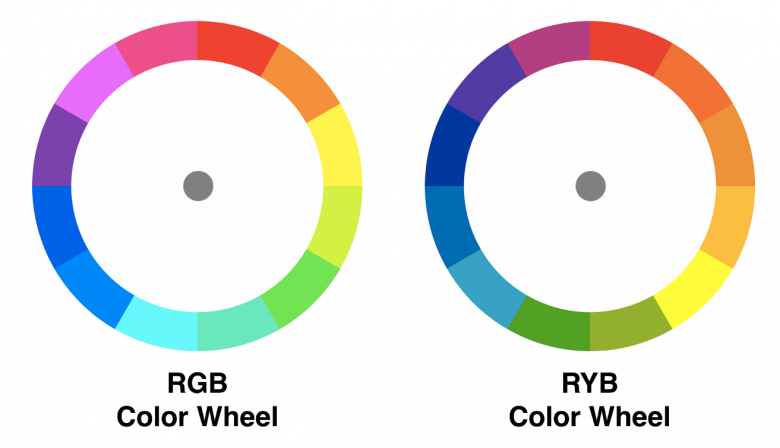
Color được chia làm hai loại chính với RYB và RGB. Trong đó RYB chỉ 3 màu cơ bản Red-Yellow-Blue và RGB là Red-Green-Blue.
Khi phân tích đến bánh xe màu sắc chúng ta cần lưu ý đến 2 yếu tố sau bao gồm:
- Màu cơ bản, màu cấp hai, màu cấp ba
- Màu nóng, màu lạnh
 Đây chính là hình ảnh của 2 bánh xe màu sắc RGB và RYB
Đây chính là hình ảnh của 2 bánh xe màu sắc RGB và RYB
3.2. Màu cơ bản, màu cấp hai, màu cấp ba
Màu cơ bản
Màu cơ bản là thuật ngữ chỉ những màu bạn không thể tạo ra bằng cách kết hợp hai hoặc nhiều màu khác với nhau trên bánh xe màu sắc. Màu cơ bản trong RYB color wheel bao gồm 3 màu chính là Đỏ, vàng và xanh lam. Nắm bắt được 3 màu cơ bản của color wheel bạn sẽ dễ dàng pha trộn để tạo ra các màu sắc mới (màu cấp 2)
Màu cấp hai
Đây là màu được tạo thành khi kết hợp bất kỳ 2 trong 3 màu cơ bản. Có 3 màu cấp 2 là Cam, Tím và Xanh lục. Nó được tạo ra bằng cách:
- Cam = Đỏ + Vàng
- Tím = Xanh lam + Đỏ
- Xanh lục = Vàng + Xanh dương
Màu cấp ba
Màu thứ ba là màu được tạo ra khi bạn kết hợp 1 màu cơ bản với 1 màu cấp 2. Một lưu ý quan trọng rằng bạn chỉ nên kết hợp màu cơ bản với một màu cấp 2 đừng gần với nó trong bảo màu để
Từ đó bạn sẽ tạo ra được thêm 6 màu cấp 3 mới:
- Màu cánh sen (Magenta) = Đỏ + Tím
- Đỏ son (Vermillion) = Đỏ + cam
- Tím lam (Violet) = Xanh lam + Tím
- Mòng két (Teal) = Xanh lam + Xanh lục
- Hổ phách (Amber) = Vàng + Cam
- Xanh lá mạ (Chartreuse) = Màu vàng + Màu xanh lá cây
 Đây chính là hình ảnh của 2 bánh xe màu sắc RGB và RYB
Đây chính là hình ảnh của 2 bánh xe màu sắc RGB và RYB
Đây chính là hình ảnh của 2 bánh xe màu sắc RGB và RYB
3.3. Màu nóng và màu lạnh
Màu nóng
Màu nóng là dải màu chạy từ màu từ đỏ (màu cánh sen) đến vàng. Những màu đem lại cảm giác ấm áp cho sản phẩm thiết kế, giống như ánh nắng của mặt trời.
Cụ thể trong bánh xe màu sắc nó sẽ bao gồm 6 màu: Cánh sen, đỏ, đỏ son, da cam, hổ phách và màu vàng
Màu lạnh
Màu lạnh là 6 màu còn lại, là dải màu từ màu tím đến màu xanh lá mạ. Dải màu này mang đến cho tâm trí, tạo cảm giác mát mẻ cho thiết kế. Cụ thể bao gồm 6 màu: tím, violet, xanh lam, mòng kết, xanh lục và xanh lá mạ
 Bạn sẽ dễ hình dung hơn với hình ảnh được phân chia rõ ràng trên bánh xe màu sắc.
Bạn sẽ dễ hình dung hơn với hình ảnh được phân chia rõ ràng trên bánh xe màu sắc.
4. Màu cộng và màu trừ
4.1. Màu cộng (RGB):
RGB là viết tắt của 3 từ Red – Green – Blue (Đỏ – Xanh lục – Xanh lam). Đây là hệ màu được áp dụng để thiết kế các sản phẩm có giá trị sử dụng trên các thiết bị hiển thị điện tử như Ảnh bìa, Poster quảng cáo online, hình ảnh sản phẩm online…
RGB được coi là màu cộng bởi lẽ hệ màu này được hoạt động trên nguyên tắc bạn càng thêm màu, bạn càng gần với màu trắng. RGB hoạt động trên thang từ 0 đến 255. Nếu R = 255, G = 255, B = 255 ta sẽ được màu trắng, ngược lại nếu tất cả bằng 0 ta được màu đen.

 Với các sản phẩm thiết kế phục vụ trên sản phẩm công nghệ, đừng quên sử dụng màu cộng (RGB) bạn nhé!
Với các sản phẩm thiết kế phục vụ trên sản phẩm công nghệ, đừng quên sử dụng màu cộng (RGB) bạn nhé!
4.2. Màu trừ (CMYK)
CMYK là viết tắt của 4 từ Cyan, Magenta, Yellow, Key (Xanh cyan, cánh sen, vàng và đen). Đây đều là những màu được liệt kê trên hộp mực sử dụng cho máy in. Chính vì thế đây là hệ màu mà các designer cần phải sử dụng khi thiết kế mẫu in ấn, bao bì, poster quảng cáo…để sản phẩm cho ra được màu chính xác nhất.
Nó được gọi là màu trừ bởi nguyên nhân bạn phải trừ màu để có được màu trắng. CMYK hoạt động trên thang từ 0 đến 100. Nếu C = 0, M = 0, Y = 0 và K = 0, ta được máy trắng, ngược lại nếu tất cả bằng 100 ta được màu đen.

 Hãy nhớ rằng các sản phẩm thiết kế in ấn, bạn tuyệt đối phải sử dụng màu trừ CMYK.
Hãy nhớ rằng các sản phẩm thiết kế in ấn, bạn tuyệt đối phải sử dụng màu trừ CMYK.
5. Các nguyên tắc phối màu
5.1. Phối màu không sắc (Achromatic)
Phối màu không sắc là cách phối màu trong thiết kế chỉ sử dụng 1 trong 3 màu sắc bao gồm trắng, đen và xám để hoàn thiện tác phẩm của mình.
 Cách phối màu này đem lại vẻ đẹp tối giản cho sản phẩm thiết kế.
Cách phối màu này đem lại vẻ đẹp tối giản cho sản phẩm thiết kế.
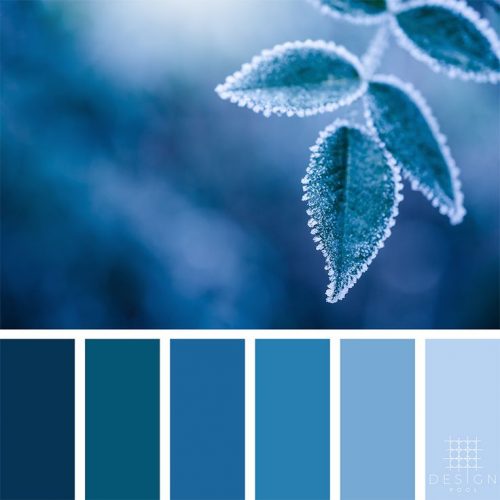
5.2. Phối màu đơn sắc (Monochromatic)
Đây là bạn phối màu dựa trên một đơn sắc cụ thể. Điểm đặc biệt là bạn sẽ kết hợp những màu sắc có sắc độ khác nhau từ duy nhất màu đơn sắc đó.
 Tuy đơn sắc nhưng đem lại một cảm giác rất chân thực cho bức ảnh
Tuy đơn sắc nhưng đem lại một cảm giác rất chân thực cho bức ảnh
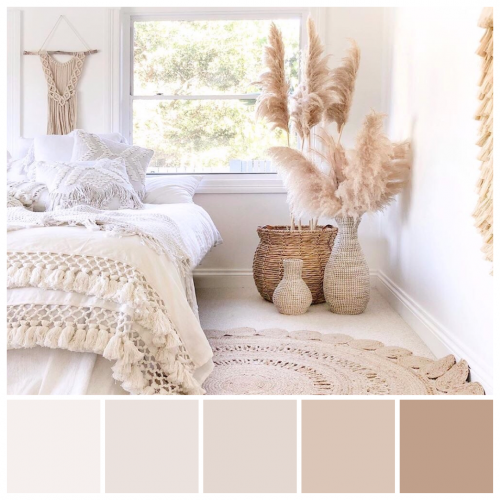
5.3. Phối màu trung tính (Neutral)
Đây là cách phối màu lựa chọn một màu trung tính rồi phối nó với các màu sáng hơn hoặc sẫm hơn.
 Việc lựa chọn cách phối màu trung tính sẽ đem đến cho tác phẩm của bạn một sự hài hòa
Việc lựa chọn cách phối màu trung tính sẽ đem đến cho tác phẩm của bạn một sự hài hòa
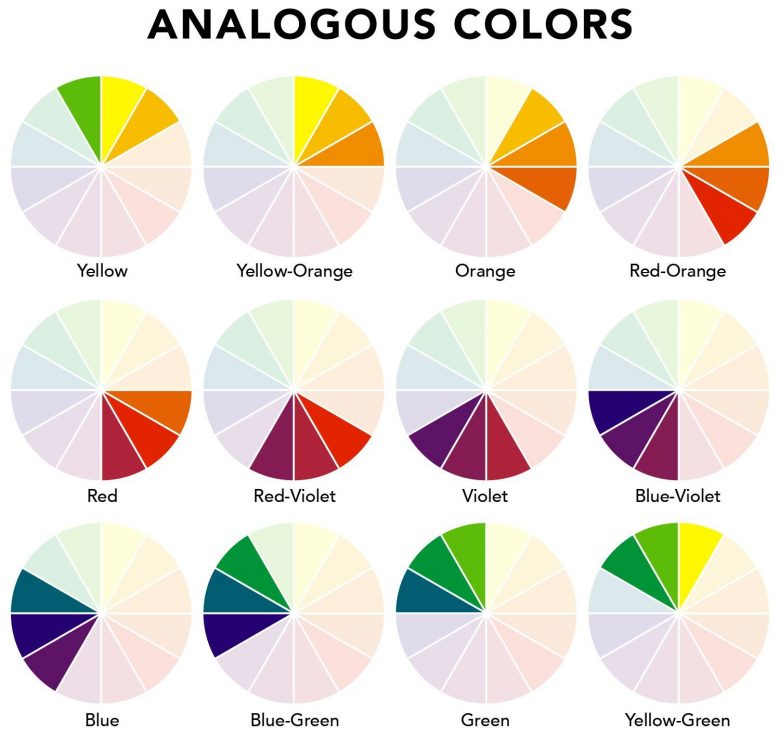
5.4. Phối màu tương đồng (Analogous)
Phối màu tương đồng là cách sử dụng từ 2-3 màu sắc vị trí cạnh nhau trên bánh xe màu. Vì thế sản phẩm được tạo ra cũng không quá phức tạp, mà dễ dàng tạo cảm giác hài hòa cho sản phẩm thiết kế
 Đây chính là cách bạn sẽ chọn màu cho cách phối màu Analogous
Đây chính là cách bạn sẽ chọn màu cho cách phối màu Analogous
5.5. Phối màu căn bản (Primary)
Được coi là cách phối màu đa sắc cơ bản nhất, nguyên tắc này là sự kết hợp của 3 màu chính: Đỏ, Xanh lam và Vàng.
 Nguyên tắc phối màu cơ bản đem lại cho sản phẩm thiết kế một sự đa dạng và trọn vẹn về mặt màu sắc.
Nguyên tắc phối màu cơ bản đem lại cho sản phẩm thiết kế một sự đa dạng và trọn vẹn về mặt màu sắc.
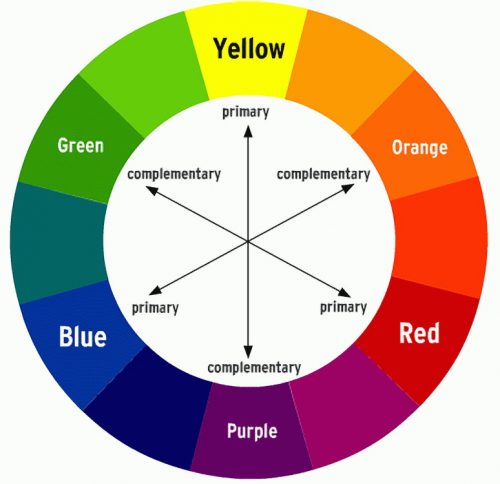
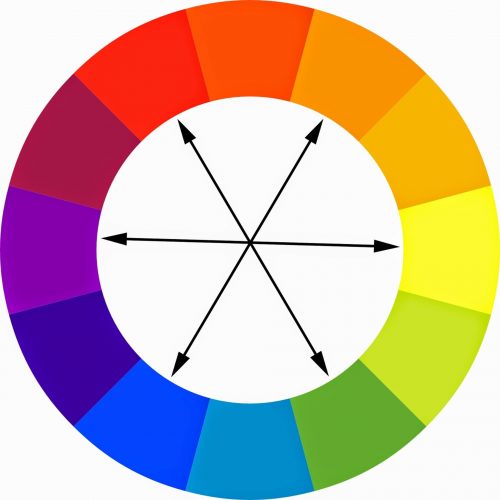
5.6. Phối màu bổ sung (Complementary)
Đây là cách phối màu được tạo ra bằng cách kết hợp 1 cặp màu đối xứng nhau trên bánh xe màu sắc. Việc sử dụng các màu sắc đối lập sẽ giúp bạn dễ dàng tạo điểm nhấn hơn cho sản phẩm thiết kế.
 Đây chính là cách mà bạn xác định các cặp màu được sử dụng theo nguyên tắc phối màu bổ sung.
Đây chính là cách mà bạn xác định các cặp màu được sử dụng theo nguyên tắc phối màu bổ sung.
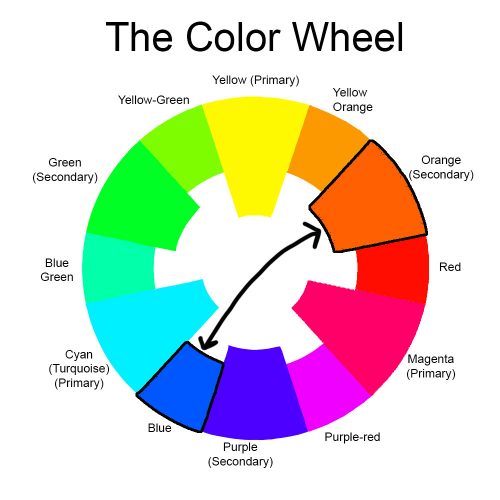
5.7. Phối màu chỏi (Clash)
Nguyên tắc phối màu này chỉ cách sử dụng kết hợp 1 màu bất kỳ cùng với màu bên trái hoặc bên phải của màu bổ sung trên vòng tròn màu. Hai màu này chính là màu chỏi.
 Màu chỏi của màu xanh lam chính là màu cam.
Màu chỏi của màu xanh lam chính là màu cam.
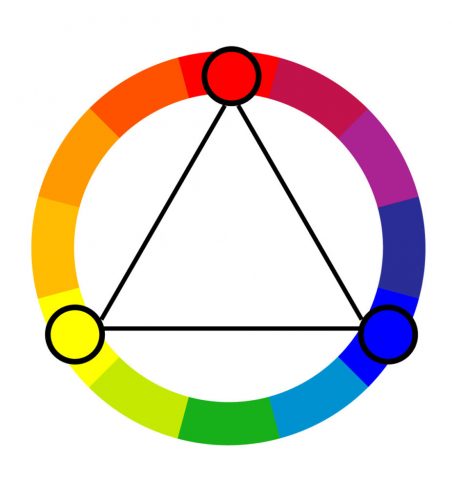
5.8. Phối màu bổ sung thứ cấp 2 (Secondary)
Đây là cách phối màu được kết hợp từ 3 màu sắc khác nhau trên bánh xe màu sắc, sao cho chúng tạo thành 1 tam giác đều. Cụ thể hơn nó là sự kết hợp giữa 1 màu chính và 2 màu bổ sung cấp 2.
 Cách lấy màu theo nguyên tắc phối màu bổ túc bộ ba.
Cách lấy màu theo nguyên tắc phối màu bổ túc bộ ba.
5.9. Phối màu bổ sung thứ cấp 3 (Tertiary)
Như tên gọi của nó, nguyên tắc phối màu này xây dựng dựa trên việc sử dụng 1 màu chính và phối hợp với 2 màu bổ sung cấp thứ ba bất kỳ.

 Tertiary chính là 6 màu cấp 3 mà chúng ta đã nói ở trên
Tertiary chính là 6 màu cấp 3 mà chúng ta đã nói ở trên
5.10. Phối màu bổ túc xen kẽ (Split-complementary)
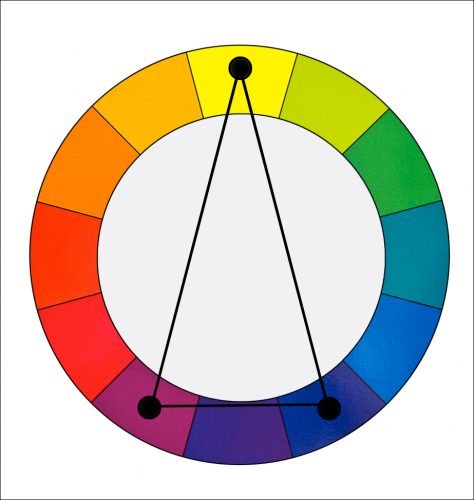
Gần giống phối màu bổ túc bộ ba, cách phối màu này hình thành trên 3 màu trên bánh xe màu sắc, tạo thành hình tam giác cân. 3 màu này cụ thể là 1 màu chính và 2 màu ở hai bên của màu bổ sung.
 Cách lấy màu theo nguyên tắc phối màu bổ túc xen kẽ.
Cách lấy màu theo nguyên tắc phối màu bổ túc xen kẽ.
Tổng quan có thể thấy rằng, những nguyên lý cơ bản về màu sắc, nguyên tắc phối màu đều rất phức tạp. Vì thế, để hiểu đúng và ứng dụng thành thạo sẽ cần đầu tư rất nhiều thời gian và kiến thức. Để được định hướng đúng đắn, bạn nên lựa chọn cho mình một môi trường đào tạo những kiến thức nền tảng về kiến thức về đồ họa nói chung và màu sắc nói riêng.
Là thương hiệu số 1 Châu Á về đào tạo Chuyên gia Mỹ thuật Đa phương tiện và Thiết kế đồ họa, Arena Multimedia tự tin đem lại cho bạn hệ thống kiến thức đầy đủ và thực tiễn nhất. Chỉ trong vòng 15 tháng, bạn sẽ nắm vững những kiến thức chuyên môn và kỹ năng thực hành, để sẵn sàng trở thành nhà thiết kế đồ họa trong tương lai
Nếu bạn còn điều gì băn khoăn nguyên lý màu sắc trong thiết kế hoặc muốn tìm hiểu thêm về khóa học Thiết kế đồ hoạ hãy liên hệ tới trung tâm tuyển sinh của Arena Multimedia để được tư vấn thêm nhé!
Tại thành phố Hồ Chí Minh:
- 212-214 Nguyễn Đình Chiểu, phường Võ Thị Sáu, quận 3, TP. Hồ Chí Minh
Số điện thoại: 1800 1525
Email: [email protected]
- 778/10 Nguyễn Kiệm, phường 4, quận Phú Nhuận, TP. Hồ Chí Minh
Số điện thoại: 1800 6325
Email: [email protected]
- Số 6 Tân Kỳ Tân Quý (gần Etown), Q.Tân Bình, TP. Hồ Chí Minh
Số điện thoại: 1800 2074
Email: [email protected]
Tại thành phố Hà Nội:
- 80 Trúc Khê, phường Láng Hạ. quận Đống Đa, TP Hà Nội
Số điện thoại: 1800 1542
Email: [email protected]
- D29 Phạm Văn Bạch, phường Yên Hòa, quận Cầu Giấy, TP. Hà Nội
Số điện thoại: 1800 1542
Email: [email protected]
- 110 Trần Phú, phường Mộ Lao, quận Hà Đông, TP. Hà Nội
Số điện thoại: 1800 1542
Email: [email protected]






