LÝ THUYẾT MÀU SẮC CHO NGƯỜI MỚI BẮT ĐẦU
Xin chào mọi người, hôm nay chúng ta sẽ đến với các lý thuyết màu sắc cơ bản cho người mới bắt đầu. Đây là một chuyên đề rất quan trọng trong thiết kế và hội họa dành cho các họa sĩ và designer.
Có rất nhiều người đã sử dụng các thuật ngữ hay đi kèm nhau như : “Hue – Saturation”, hay “Tint” , “Tone” và “Shade” thay thế cho nhau. Nhưng các thuật ngữ này đều có sự khác biệt với nhau rất rõ ràng. Màu sắc (Color) là một thuật ngữ chung được dùng để chỉ cả Hue, Tint, Tone và Shade.
Khi bàn về màu sắc, ta sẽ có rất nhiều vấn đề liên quan đến nó, đầu tiên ta sẽ bước vào tìm hiểu về những khái niệm cơ bản và sự tương quan về giữa chúng với nhau.
**Colour (màu sắc)
Màu sắc là thứ đặc trưng trong nhận thức thị giác được mô tả thông qua các loại màu, với các tên như đỏ, cam vàng, xanh dương, xanh lá cây hoặc tím.

Khi ánh sáng chiếu vào một vật thể, một phần quang phổ bị hấp thụ và một phần bị phản xạ. Mắt của chúng ta cảm nhận màu sắc theo bước sóng của ánh sáng phản xạ. Và đó là cách mà mắt chúng ta nhận biết được màu sắc của thế giới xung quanh.

1. Hue (màu gốc)
Đầu tiên chúng ta sẽ bắt đầu đi tìm hiểu Hue – tạm gọi là màu gốc, màu nguyên bản hay màu thuần mà nó không được tạo thành hoặc chưa được thêm bớt màu trắng hoặc đen để làm thay đổi sắc độ.

Mặc dù khá giống nhau về định nghĩa, nhưng Hue và Color (màu sắc) là hai thuật ngữ khác nhau. Color là một thuật ngữ rất rộng bao gồm cả : Hue, Tint (sắc thái), Tone (tông màu) hoặc Shade (sắc độ).
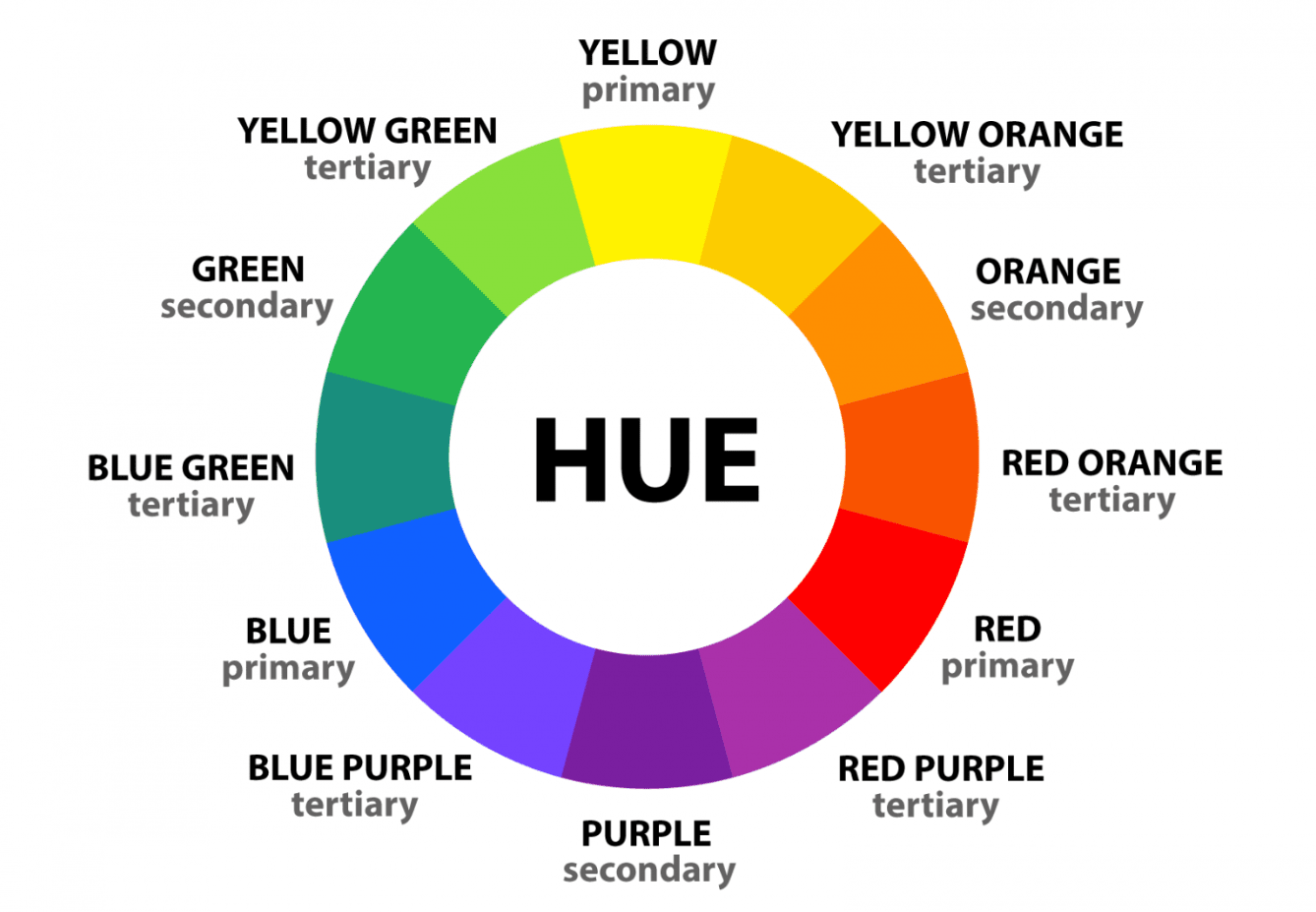
Trong đó, Hue là thuộc tính của một màu mà nhờ đó ta có thể nhận biết được đó là màu gì như là đỏ, xanh lá cây, tím… chẳng hạn. Nó phụ thuộc vào bước sóng chủ đạo của màu đó và không phụ thuộc vào cường độ hoặc độ đậm nhạt. Ba màu cơ bản (đỏ, vàng, xanh dương) và các màu bậc 2 (tím, xanh lá, cam) được xem là Hue. Đồng thời, các màu bậc 3 (các màu hỗn hợp mà không có màu nào chiếm ưu thế, tỷ lệ lớn) cũng được coi là Hue.
Hue đóng vai trò là một yếu tố rất căn bản trong màu sắc và có thể được chuyển hóa thành 3 dạng khác đó là: Tint (sắc thái), Tone (tông) và Shade (sắc độ).
![]()

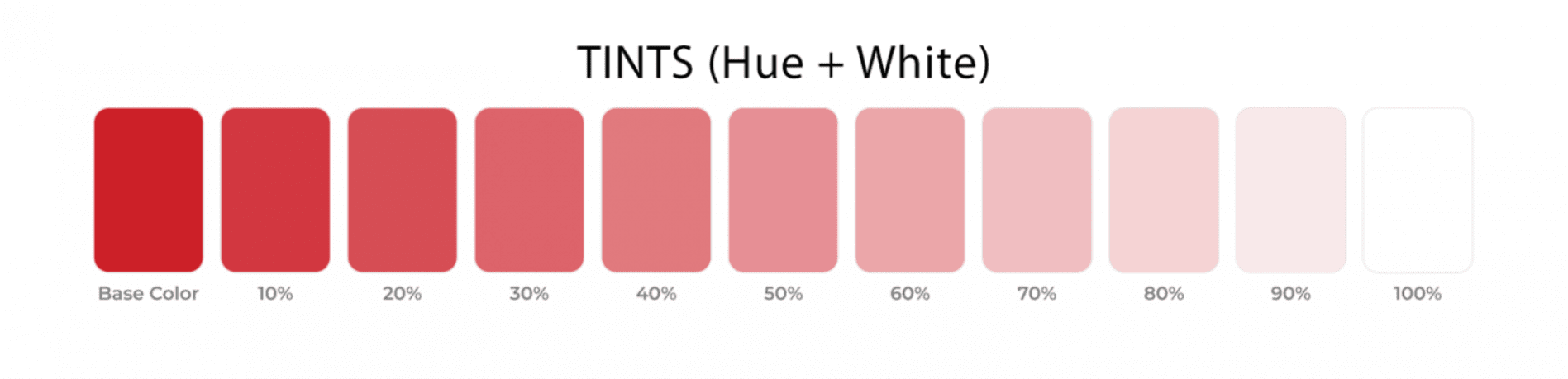
2. Tint (sắc thái)
2. Tint (sắc thái)
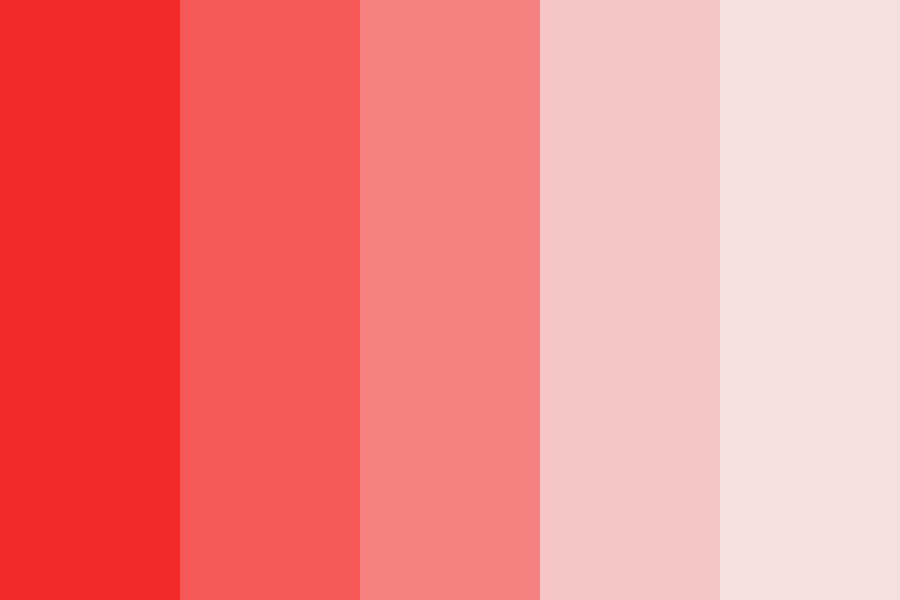
Tint – tạm gọi là sắc thái, bao gồm Hue hoặc một hỗn hợp màu mà trong đó chúng được thêm màu trắng vào. Các màu pastel về cơ bản là Tint mà chúng ta đang nói đến. Khi pha một Tint, chúng ta nên bắt đầu với màu trắng và thêm dần các màu sắc khác cho đến khi đạt được độ nhạt hoặc sáng mà chúng ta mong muốn.

Sắc thái màu thật ra là các màu gốc nhưng lại ở mức độ nhạt hơn mà thôi. Để dễ hiểu, ta có thể rút ra định nghĩa về sắc thái (Tint) của màu qua công thức sau:
Tint = Hue/màu nguyên bản + các tỷ lệ khác nhau của màu trắng

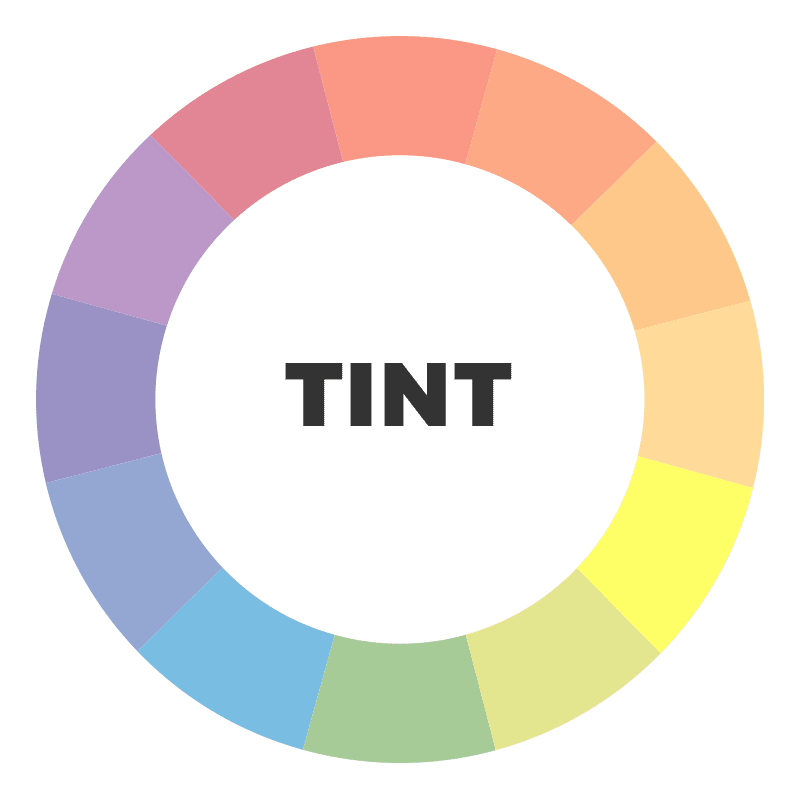
Vòng thuần sắc của Tint:

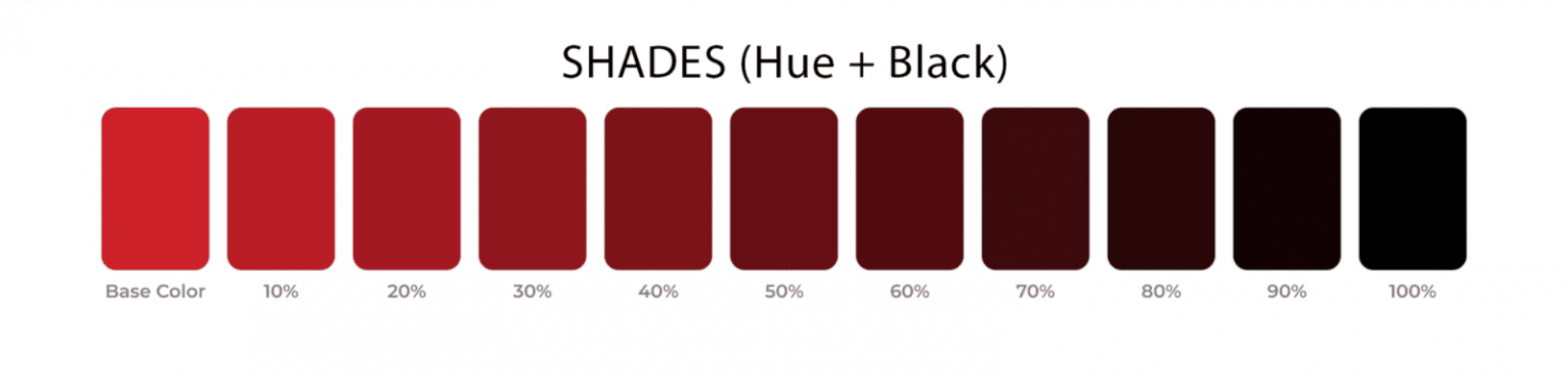
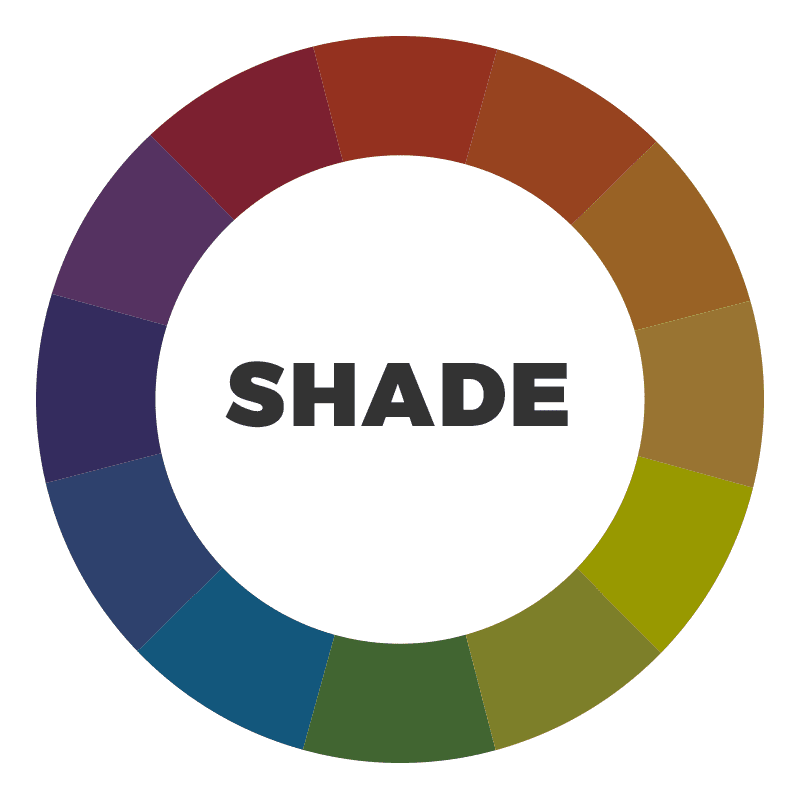
3. Shade (sắc độ)
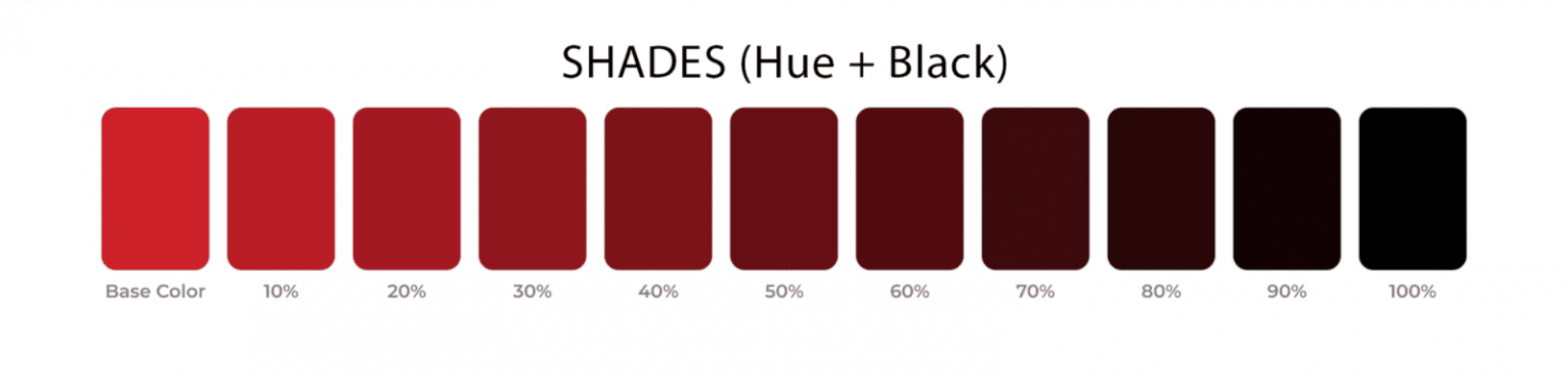
Shade – sắc độ của màu thực chất bao gồm Hue hoặc một hỗn hợp màu mà chỉ được thêm duy nhất màu đen vào, nó không được phép chứa màu trắng hoặc màu xám nào. Shade chỉ làm màu sậm hơn nhưng vẫn giữ nguyên Hue – tính chất của màu gốc được thêm vào. Khi pha một Shade, chúng ta nên bắt đầu với màu chúng ta muốn tăng sắc độ rồi mới từ từ thêm một chút màu đen vào.

Sắc độ của màu, để dễ hiểu chúng ta có công thức sau: Shade = Hue/màu nguyên bản + các tỷ lệ khác nhau của màu đen

Vòng thuần sắc của Shades:

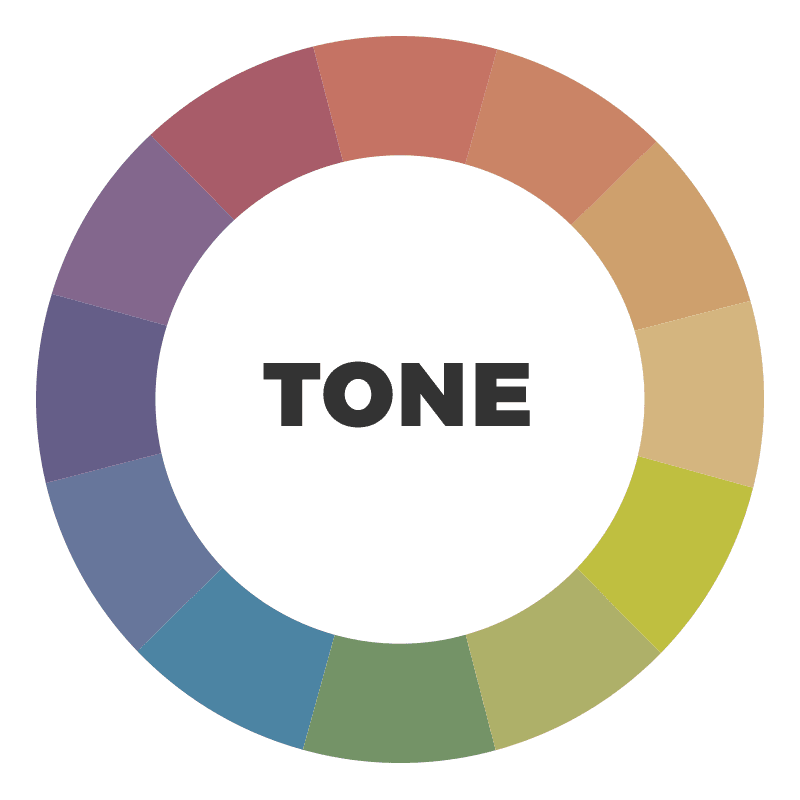
4. Tone
Tone – tông màu được tạo thành từ Hue hoặc một hỗn hợp màu mà trong đó chỉ được phép thêm màu xám – được tạo thành từ màu trắng và đen với tỉ lệ ngang bằng nhau. Việc thêm màu xám vào một màu khác sẽ làm cường độ màu trở nên trầm hơn, buồn hơn. Khi sử dụng màu xám, hãy cẩn thận không nên dùng quá nhiều vì khi đó màu gốc có thể bị xỉn màu quá nhiều và không thể phục hồi lại độ tươi của nó như trước.

Việc được cấu thành từ cả màu đen và trắng là một trong những lý do mà Tone trông có vẻ tự nhiên hơn Tint và Shade.
Nói ngắn gọn lại, ta có công thức rút gọn sau: Tone = Hue/màu nguyên bản + các tỷ lệ khác nhau của màu xám

Vòng thuần sắc của Tone:

5. Saturation (Độ bão hòa/ độ rực của màu)
a. Saturation là gì?
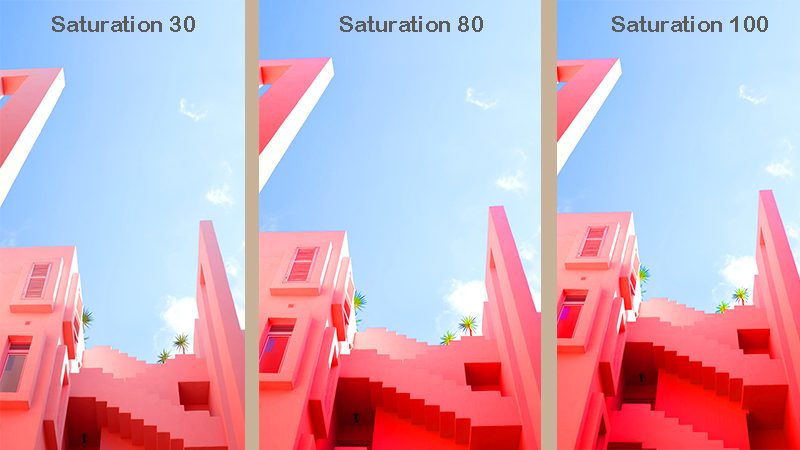
Saturation – Độ bão hòa màu là một cụm từ mà có lẽ chúng ta đã được nghe rất nhiều qua các phần mềm thiết kế chuyên biệt như Photoshop và Adobe Illustrator hoặc bất kỳ phần mềm thiết kế kỹ thuật số nào. Saturation không làm cho một màu sắc trở nên sáng hoặc đậm hơn, nó cũng không làm một màu này chuyển sang màu khác. Nó chỉ làm thay đổi độ tinh khiết, độ đục hoặc trong của một màu sắc.
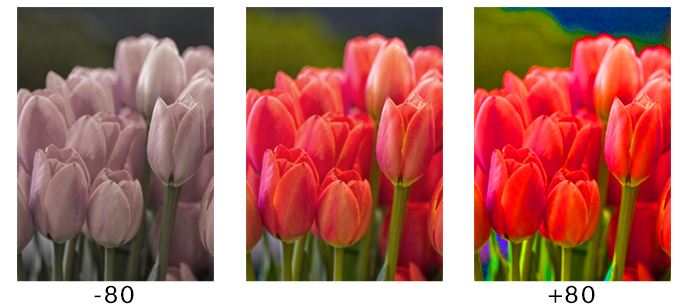
Độ bão hòa màu là cường độ và độ tinh khiết của màu khi hiển thị trong hình ảnh. Màu sắc có độ bão hòa càng cao thì màu đó càng sống động và có cường độ cao. Độ bão hòa của màu càng thấp, nó càng gần với màu xám thuần túy trên thang độ xám.
b. Vì sao Saturation lại quan trọng đến vậy?
+ Tạo cảm xúc cho tác phẩm
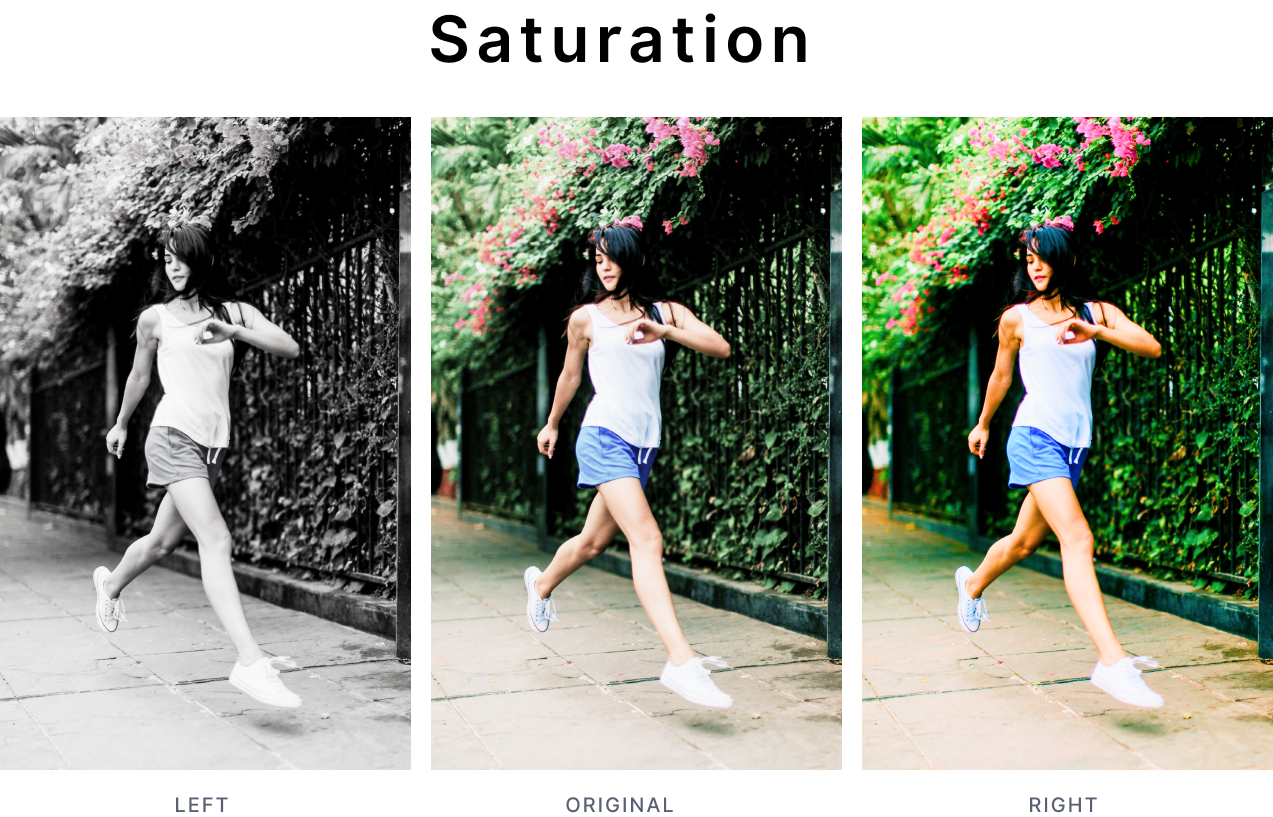
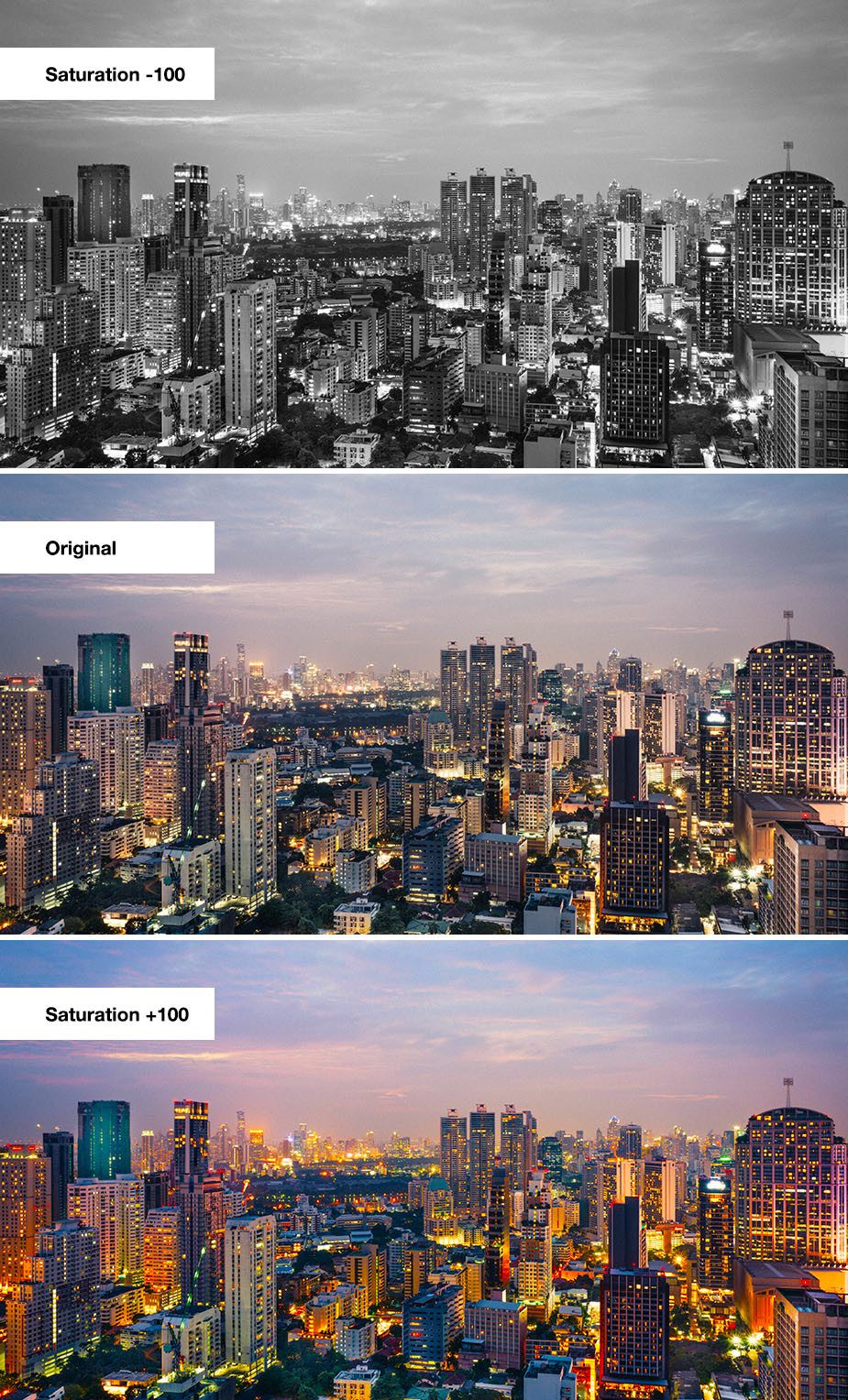
Mức độ bão hòa trong tác phẩm có thể có tác dụng làm cho hình ảnh có cảm giác thiếu sức sống hoặc sống động hơn. Độ bão hòa cao có thể mang lại cường độ cho hình ảnh và làm cho hình ảnh trông tươi tắn, tự nhiên và sống động hơn. Ngược lại, khi bạn để độ bão hòa một hình ảnh, tác phẩm thấp làm màu sắc nghiêng về phía màu xám nhiều hơn sẽ tạo ra cảm xúc buồn bã và thiếu sức sống đến bức tranh, hình ảnh hoặc tác phẩm.

+ Tạo sự khác biệt về ánh sáng
Màu sắc là không cố định. Mức độ bão hòa sẽ ảnh hưởng đến cách màu sắc xuất hiện trong các ánh sáng khác nhau. Ví dụ: các mẫu màu sẽ xuất hiện khác nhau tùy thuộc vào mức độ bão hòa của màu gốc và cường độ của ánh sáng mà nó đang chiếu. Hiểu được màu sắc sẽ thay đổi như thế nào trong các ánh sáng khác nhau dựa trên độ bão hòa của nó là vô cùng quan trọng, đặc biệt là khi làm việc với ánh sáng nhân tạo và tảo nên cảm xúc chủ đạo của tác phẩm nghệ thuật.

+ Làm nổi bật các khía cạnh nhất định của tác phẩm
Việc chọn các vùng hoặc màu cụ thể để làm bão hòa trong khi phần còn lại của hình ảnh chưa được bão hòa đồng thời chọn các tông màu nguyên chất và tươi tắn có thể giúp hướng mắt người xem đến các yếu tố của hình ảnh mà bạn muốn nhấn mạnh.

Ngược lại, khi độ bão hòa cao, tác phẩm có xu hướng trở nên siêu thực hoặc trở nên dữ dội, áp đảo hơn. Chúng tạo ấn tượng về cảm giác nhân tạo và có thể rất nổi bật khi được sử dụng hiệu quả.

6. Lightness/ Brightness (Độ sáng)
Độ sáng có thể được xem như là cách gọi bao quát của Tint và Shade mà chúng ta đã tìm hiểu ở trên. Nó cũng được tính toán dưới dạng giá trị phần trăm từ 0% đến 100%.
Khi ta thêm nhiều màu trắng vào một màu sắc nào đó, độ sáng sẽ tăng lên, màu sẽ nhạt hơn, như những định nghĩa về Tint ở trên đã đề cập.

Khi ta thêm nhiều màu đen vào một màu sắc nào đó, độ sáng sẽ giảm xuống, màu sẽ đậm hơn, sậm hơn, như những định nghĩa về Shade ở trên đã đề cập. Độ sáng 0% sẽ luôn có màu đen.
7. Tương quan về màu sắc và các nhóm màu nóng lạnh, trung tính
a. Các nhóm màu và tính chất màu sắc
Chúng ta ai cũng biết màu sắc được chia thành 2 nhóm: màu nóng và màu lạnh. Màu nóng bao gồm các màu: đỏ, vàng, cam. Màu lạnh gồm các màu: xanh lá, xanh dương.
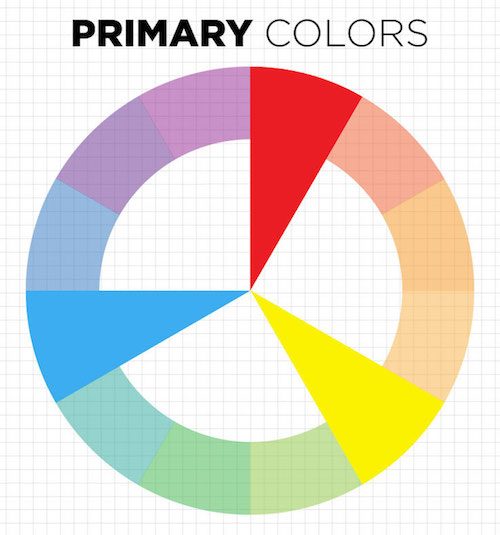
Ngoài ra, còn có 3 màu sắc cơ bản trong màu sắc đó là: đỏ, vàng và xanh dương – những màu mà không thể được pha tạo ra từ các màu khác. Bởi tính chất không thể thay thế và được pha tạo ra, ba màu này được gọi là màu bậc 1, bằng các kết hợp các màu bậc 1 (primary) lại với nhau, ta được các màu như màu bậc 2 (secondary) và bậc 3 (tertiary).

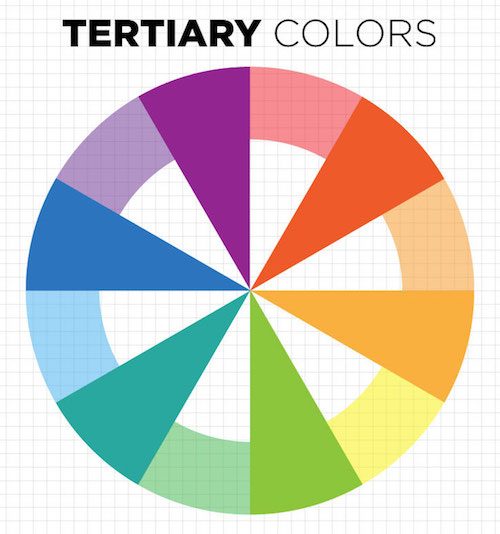
Màu bậc 2 bao gồm các màu: tím, xanh lá và cam, được cấu thành từ việc kết hợp 2 trong 3 màu cơ bản lại theo các tỷ lệ khác nhau sẽ cho ra các màu bậc 2 khác nhau. Màu bậc 3 gồm 3 màu cơ bản kết hợp với nhau theo các tỷ lệ khác nhau, nếu 1 trong 3 màu đó có tỷ lệ lớn hơn 2 màu còn lại thì màu bậc 3 đó sẽ mang một chút màu sắc của màu đó.
Bên ngoài hai nhóm màu nóng và lạnh ta còn một khái niệm màu thứ 3 đó là màu trung tính. Màu trung tính là các màu có các gam trắng, xám, nâu, màu ghi, màu be. Trong màu trung tính còn được phân ra thành màu trung tính nóng (màu nâu và màu kem) và màu trung tính lạnh (trắng, xám và ghi).

b. Tương quan về màu sắc
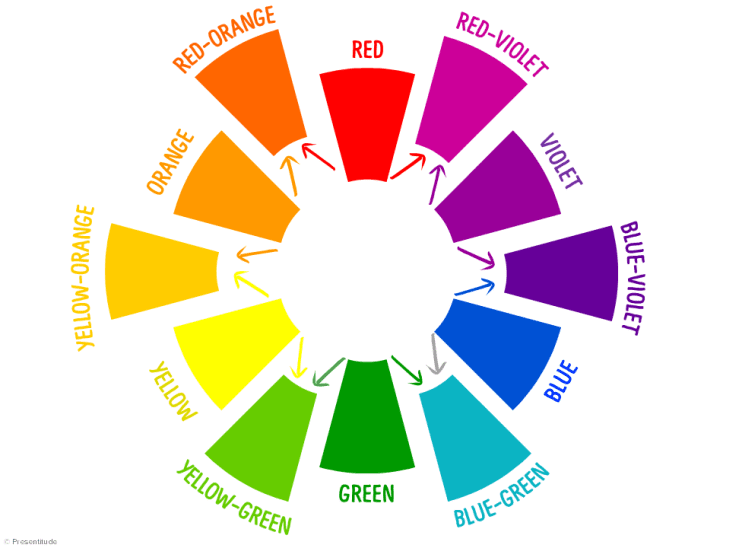
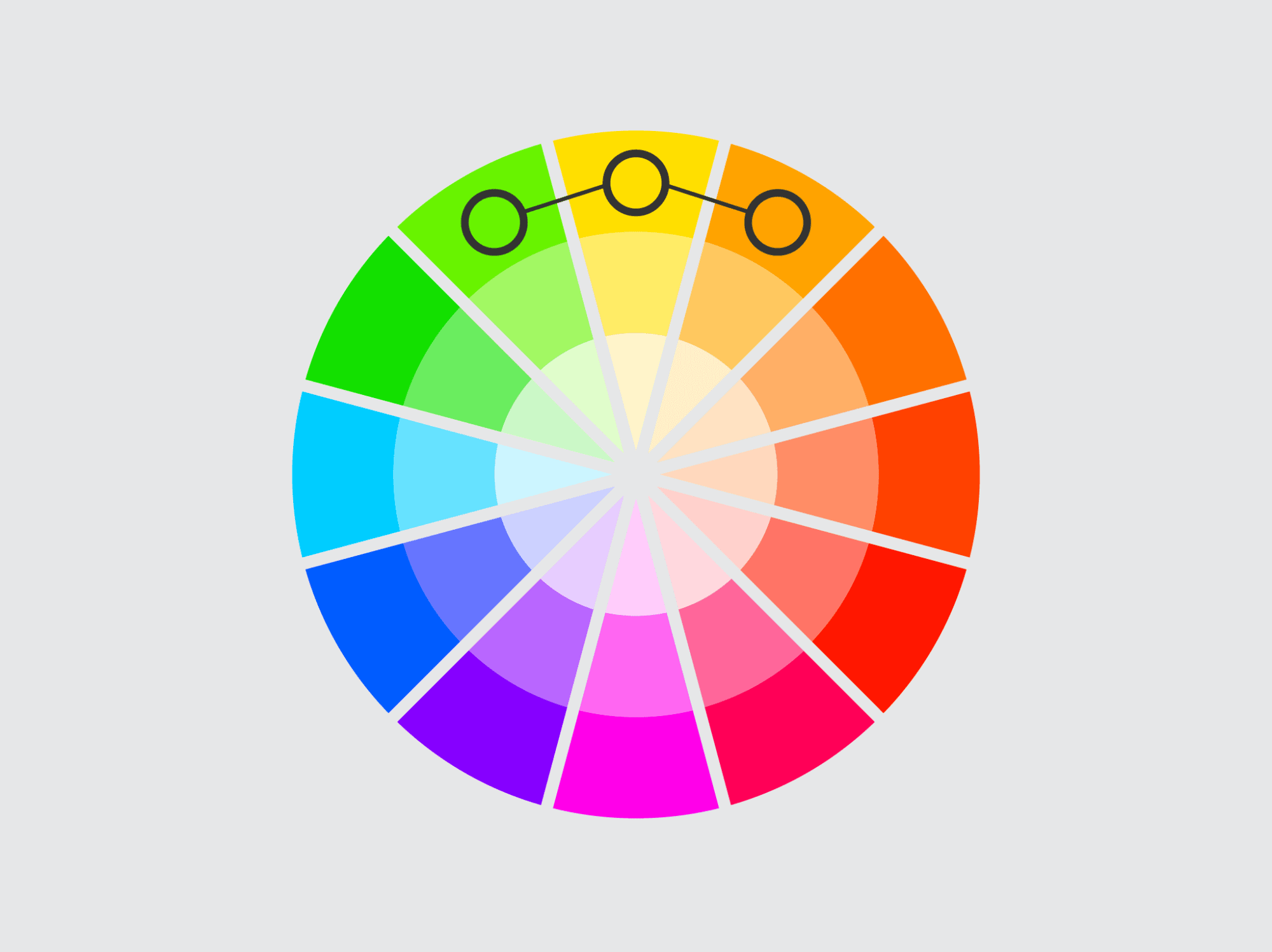
Trên một vòng tuần sắc, khi ta chọn ba màu liền kề nhau, lấy ví dụ ở đây là đỏ – cam – vàng và ta cứ chọn ba màu liền kề nhau trên vòng tuần sắc, ta sẽ có được các màu tương đồng, hài hòa với nhau.
Màu tương phản hoặc màu đối lập là hai màu đối đỉnh, đối diện nhau trên vòng tuần sắc. Ở đây ta có thể thấy rõ có các cặp màu tương phản nhau là : tím – vàng, đỏ – xanh lá cây, cam – xanh dương. Miễn là 2 màu bạn chọn đối đỉnh với nhau thì đó là một cặp màu tương phản. Ngoài ra, ta cũng còn có các cặp màu tương phản xa để giảm bớt độ nổi và sự tương phản mạnh mẽ, đối lập nhau. Nó là sự kết hợp của các gam màu đối diện nhưng lại chệch sang bên phải hoặc bên trái một màu.

Bên cạnh đó, màu tương phản này còn có một biến tấu khác đó là cách phối màu theo chữ T hay còn được gọi là màu tương phản bổ sung. Đó là cách chọn 1 cặp màu tương phản đồng thời chọn thêm hai hoặc nhiều màu sắc liền cặp màu tương phản đó. Với cách chọn màu này sẽ giúp quỹ màu đa dạng hơn và giảm sự khác biệt quá rõ ràng và mạnh mẽ của cặp màu tương phản truyền thống.

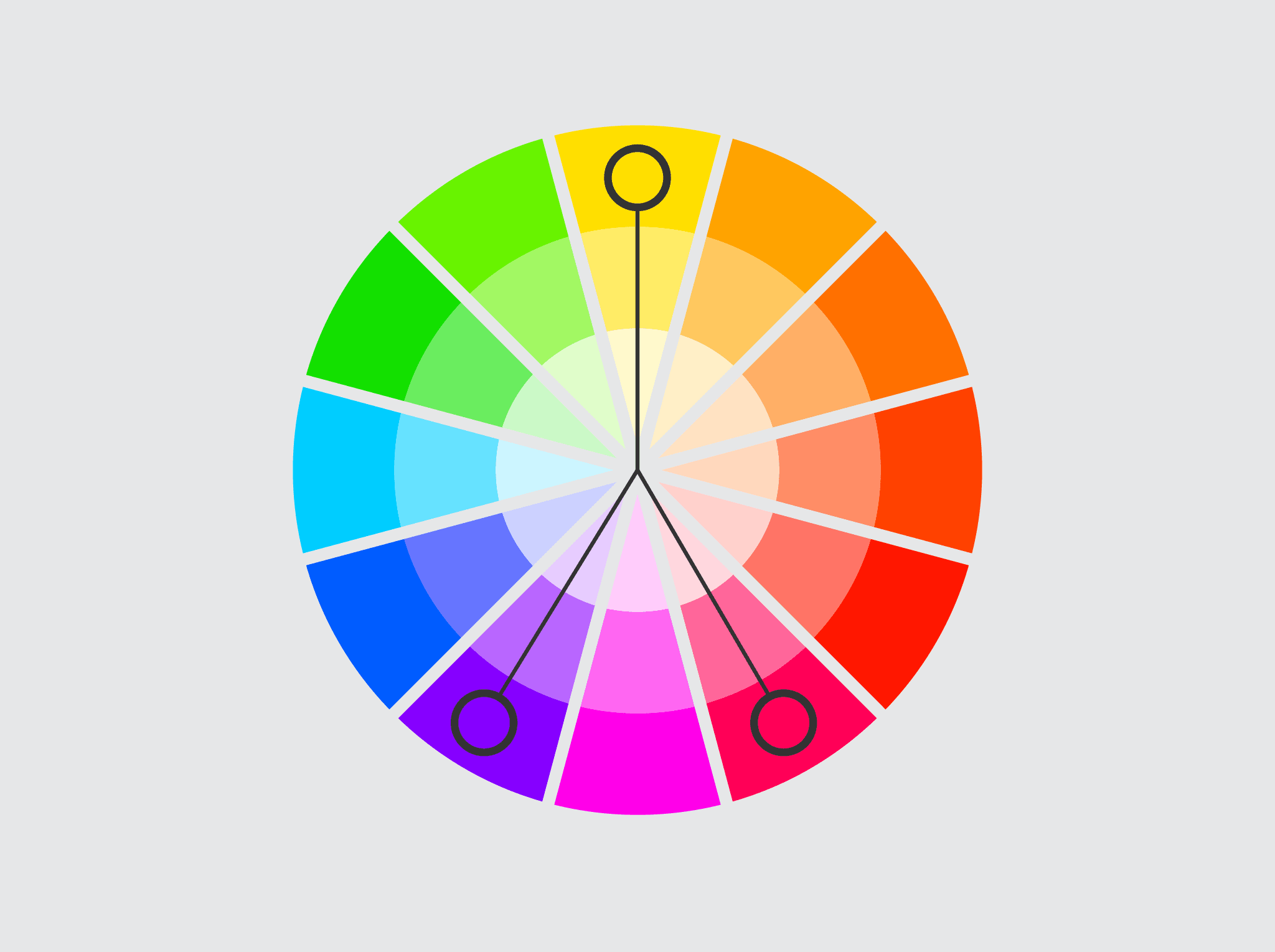
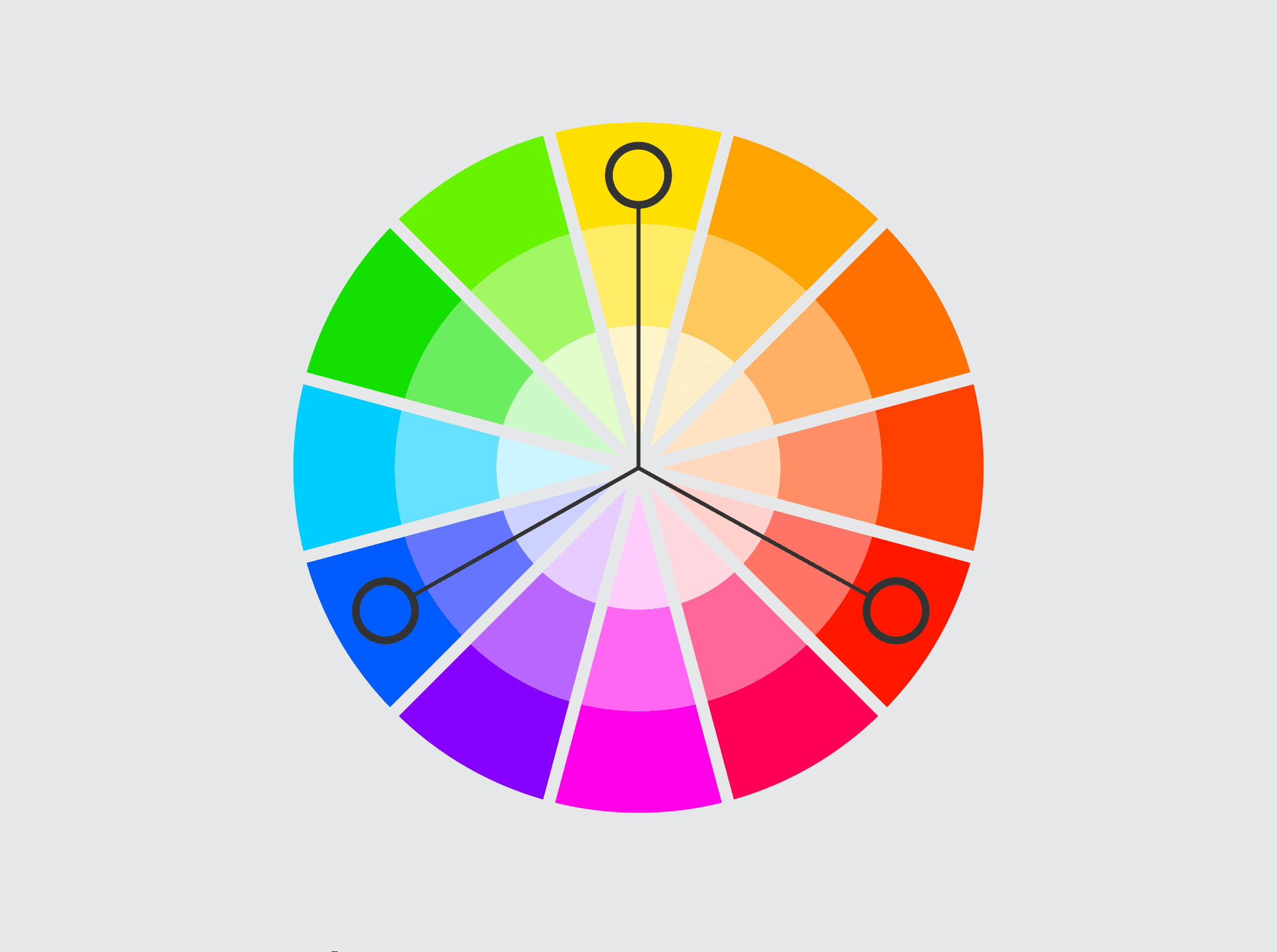
Ngoài 2 cách phối màu tương phản và tương đồng, chúng ta còn có cách phối màu theo hình tam giác nữa. Trong đó, ta chọn ra ba màu tại ba đỉnh của tam giác đều trên vòng tròn màu sắc. Khi phối màu kiểu này, chúng ta sẽ có nhiều lựa chọn hơn trong quỹ màu sắc này mà không lo nó sẽ đối chọi lẫn nhau.

Qua bài này, hẳn các bạn cũng hiểu được mối liên hệ giữa các màu sắc với nhau cũng như cách phối hợp giữa chúng. Khi đã hiểu được màu, các bạn họa sỹ và designer sau này sẽ đễ dàng làm việc với nó hơn cũng như giúp cho tác phẩm của mình đạt được thành quả tốt nhất. Hãy luyện tập với màu sắc nhiều hơn nữa nhé.
Bài viết liên quan
tags: mau sac, ly thuyet ve mau sac, thuyet mau sac, 5 mau co ban, mau sac trong thiet ke







