6 Kiến thức cơ bản về thiết kế đồ họa KHÔNG THỂ BỎ QUA
Thiết kế đồ họa đang trở thành nghề của thời đại. Xây dựng vững chắc nền tảng kiến thức cơ bản về Thiết kế đồ họa sẽ giúp ích rất lớn không chỉ cho quá trình học tập mà còn cho sự phát triển nghề trong tương lai. Dưới đây là 6 mục kiến thức nền tảng quan trọng mà bạn không thể bỏ qua.
1. Những kiến thức thiết kế đồ họa cơ bản bắt buộc phải biết
Những tri thức này bắt đầu với sự bay nhảy của nghệ thuật tạo ra hình dáng con chữ, đến màu sắc, dàn trang hay bố cục, hình ảnh…
1.1. Typography – Nghệ thuật thiết kế câu chữ
Có thể thấy Typography – Kiểu chữ ở khắp mọi nơi quanh ta. Nó nằm trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, thậm chí trong cuộc sống hàng ngày – trên các biển báo đường phố, nhãn dán đệm hay bao bì sản phẩm.
 Nguồn: Bộ Bao bì sản phẩm CAKO – Arena Multimedia Nguyễn Đình Chiểu, TP. HCM
Nguồn: Bộ Bao bì sản phẩm CAKO – Arena Multimedia Nguyễn Đình Chiểu, TP. HCM
Phân loại font chữ là kiến thức căn bản đầu tiên mà người học Thiết kế đồ họa cần biết khi tìm hiểu về Typography. Dưới đây là 3 font chữ phổ biến nhất mà bạn cần phân biệt được:
- Serif font – chữ có chân: Kiểu chữ theo phong cách truyền thống, phông chữ phổ biến trong các ấn phẩm in, tạp chí, báo.
- Sans serif fonts – chữ không chân: Phông chữ mang hơi hướng hiện đại, dễ đọc hơn trên màn hình vi tính.
- Display fonts – chữ hiển thị: Đa dạng cách trình bày này phù hợp cho những văn bản nhỏ, ít chữ như poster, tờ rơi.
 Cách thể hiện font chữ khác biệt trên một poster. Nguồn: Bộ nhận diện thương hiệu Chơi Rối – Arena Multimedia Trần Phú, Hà Nội
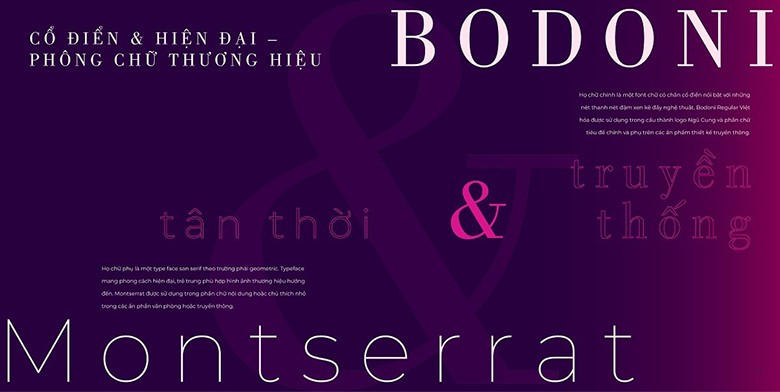
Cách thể hiện font chữ khác biệt trên một poster. Nguồn: Bộ nhận diện thương hiệu Chơi Rối – Arena Multimedia Trần Phú, Hà Nội “Tân thời” & “Montserrat” là chữ không chân – “Truyền thống”& “Bodoni” là chữ có chân. Nguồn: Bộ nhận diện thương hiệu Ngũ Cung – Arena Multimedia Nguyễn Đình Chiểu, TP. HCM
“Tân thời” & “Montserrat” là chữ không chân – “Truyền thống”& “Bodoni” là chữ có chân. Nguồn: Bộ nhận diện thương hiệu Ngũ Cung – Arena Multimedia Nguyễn Đình Chiểu, TP. HCM
Ngoài ra, mỗi loại phông chữ lại có ngụ ý nghệ thuật riêng ẩn chứa đằng sau. Vì thế, trong mỗi tác phẩm thiết kế, việc lựa chọn font chữ làm sao để toát lên được ý nghĩa của con chữ cũng là một điều mà nhà thiết kế phải suy ngẫm.
Việc sử dụng phông chữ trong Thiết kế đồ họa là một bộ môn khoa học, trong đó bạn phải nắm rõ kiến thức cơ bản về khoảng cách dòng, khoảng cách giữa các ký tự (kerning), độ dài của chuỗi ký tự và phân cấp:
- Khoảng cách dòng: là khoảng cách giữa các dòng trong 1 đoạn, bạn cần lưu ý phân biệt khoảng cách dòng và khoảng cách đoạn.
- Khoảng cách giữa các ký tự: là khoảng cách giữa các ký tự trong 1 chữ.
- Độ dài của chuỗi ký tự: là độ dài của một xâu ký tự, nói cách khác là độ dài của một từ.
- Phân cấp trực quan: là nguyên tắc sắp xếp các yếu tố thể hiện thứ tự quan trọng trong một sản phẩm giúp người nhìn tập trung được vào điều quan trọng theo mức độ lần lượt.
 Điều quan trọng trong thiết kế là cần có trọng tâm và để có được sự chú ý của người xem, phần đó phải được nổi bật – Một cách thể hiện phối hợp font chữ trong thiết kế và phân cấp thị giác. Nguồn: Bộ nhận diện thương hiệu HOA THỊ – Arena Multimedia Nguyễn Đình Chiểu, TP.HCM
Điều quan trọng trong thiết kế là cần có trọng tâm và để có được sự chú ý của người xem, phần đó phải được nổi bật – Một cách thể hiện phối hợp font chữ trong thiết kế và phân cấp thị giác. Nguồn: Bộ nhận diện thương hiệu HOA THỊ – Arena Multimedia Nguyễn Đình Chiểu, TP.HCM
Bạn có thể tham khảo nguồn tải font chữ miễn phí tại đây.
1.2. Color – Màu sắc
Trong mỹ thuật học nói chung hay bất kỳ tác phẩm đồ họa, thiết kế đồ họa nào, màu sắc giữ một tầm ảnh hưởng quan trọng đến thông điệp trong sản phẩm. Mỗi màu sắc sẽ thế hiện một hồn khí, khía cạnh riêng, có thể bổ sung hay tạo ra tương phản, mục đích sau cùng là thể hiện được dụng ý mà người thiết kế muốn truyền tải.
Các nhà thiết kế đồ họa đã tuân theo lý thuyết màu sắc trong nhiều thế kỷ và bất kỳ ai cũng có thể học hỏi được điều đó. Với kiến thức cơ bản về màu sắc, bạn sẽ học Thiết kế đồ họa theo một cách hoàn toàn mới.
- Primary colors – Màu cơ bản: xanh dương, vàng và đỏ; 3 màu này kết hợp = đen
- Secondary colors – Màu thứ cấp: sự kết hợp của hai màu cơ bản; đỏ + vàng = da cam; vàng + xanh dương = xanh lá; xanh dương + đỏ = tím
- Tertiary Hues – Màu tam cấp: Trộn các màu thứ cấp và cơ bản với nhau tạo nên một dải màu
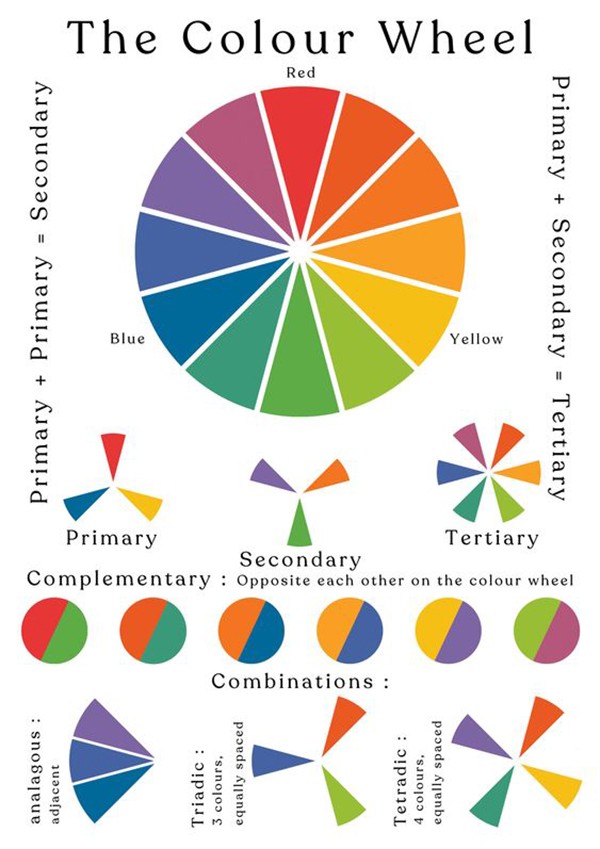
 Color Wheel – Bánh xe màu sắc cho ta thấy các mảng màu chính trong Thiết kế đồ họa. Nguồn: Pinterest
Color Wheel – Bánh xe màu sắc cho ta thấy các mảng màu chính trong Thiết kế đồ họa. Nguồn: Pinterest
Khi bắt đầu học Thiết kế đồ họa, bên cạnh việc phân biệt các loại màu bạn còn cần hiểu những thuật ngữ cơ bản như:
- Hue – Tông màu: Riêng màu hồng chẳng hạn, bạn có thể thấy nó ở các tông khác nhau.
 Màu hồng ở nhiều cấp độ khác nhau
Màu hồng ở nhiều cấp độ khác nhau
- Saturation – Độ bão hòa: Màu sắc có độ bão hòa cao sáng hơn hoặc phong phú hơn. Màu không bão hòa có ít sắc tố hơn.
 Có nhiều sắc tố hơn trong một hình ảnh qua xử lý với độ bão hòa cao. Nguồn: Pinterest
Có nhiều sắc tố hơn trong một hình ảnh qua xử lý với độ bão hòa cao. Nguồn: Pinterest
- Value – Giá trị màu: Liên quan đến độ đậm hay nhạt của màu
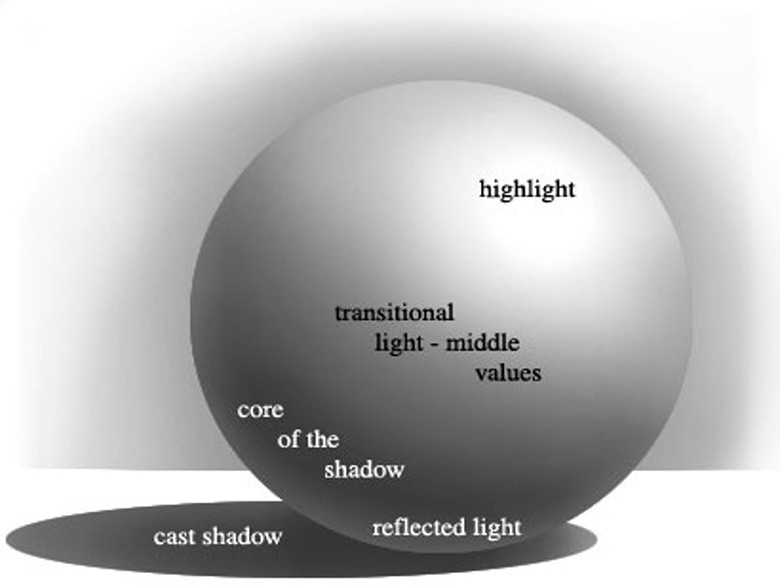
 Hiểu và biết cách dùng sắc thái của màu sẽ giúp bạn biết cách thiết kế hình họa một vật thể. Nguồn: Pinterest
Hiểu và biết cách dùng sắc thái của màu sẽ giúp bạn biết cách thiết kế hình họa một vật thể. Nguồn: Pinterest
Xem thêm: 45+ Từ chuyên ngành thiết kế đồ họa cho người mới bắt đầu
1.3. Layout & Composition – Dàn trang và bố cục
Ở lĩnh vực Thiết kế đồ họa, dàn trang (layout) chính là một trong những kiến thức cơ bản và quen thuộc nhất. Bất kỳ ai nếu muốn tìm hiểu sâu hơn về thiết kế, đặc biệt là thiết kế giao diện website, đều cần hiểu rõ về layout cũng như nắm được cách dàn trang, sắp xếp bố cục.
Dưới đây là 5 nguyên tắc cơ bản trong dàn trang và bố cục:
Proximity – Hiệu ứng lân cận: có cách gọi khác là visual space – là hiệu ứng sử dụng yếu tố cốt lõi của thị giác với mục đích tạo nên mối liên hệ giữa các phần nội dung. Theo đó, bạn cần đảm bảo các thông tin được liên kết với nhau.
 Các khối nội dung nên được tách ra khi chúng không có sự liên quan đến nhau, văn bản thuần hay hình ảnh liên quan nhiều đến thị giác sẽ giúp sản phẩm trở nên dễ hiểu
Các khối nội dung nên được tách ra khi chúng không có sự liên quan đến nhau, văn bản thuần hay hình ảnh liên quan nhiều đến thị giác sẽ giúp sản phẩm trở nên dễ hiểu
White space – Khoảng trắng: Dù nói là khoảng “trắng” nhưng điều đó không đồng nghĩa với việc bắt buộc đó là màu trắng.
 Tên gọi khác của nó là “không gian âm” (negative space) – không gian giữa các phần tử nội dung, giữa các dòng hay lề. Nguồn: Pinterest
Tên gọi khác của nó là “không gian âm” (negative space) – không gian giữa các phần tử nội dung, giữa các dòng hay lề. Nguồn: Pinterest
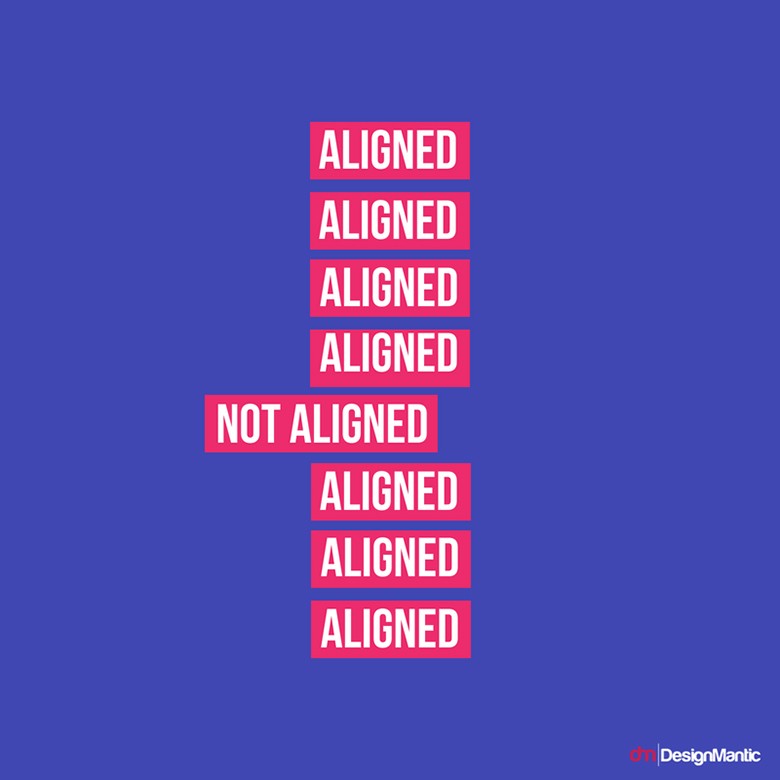
Alignment – Căn chỉnh: Khi gõ văn bản trên word, có lẽ chúng ta vẫn thường thực hiện điều này. Có thể hình dung như các nội dung thiết kế của bạn được sắp xếp trong một khung lưới. Hãy chú ý để đường căn thẳng tâm của hình ảnh với chữ như thế nào.
 Mỗi nhóm được căn chỉnh với khoảng cách đều nhau và kích cỡ lề như nhau. Nguồn: Pinterest
Mỗi nhóm được căn chỉnh với khoảng cách đều nhau và kích cỡ lề như nhau. Nguồn: Pinterest
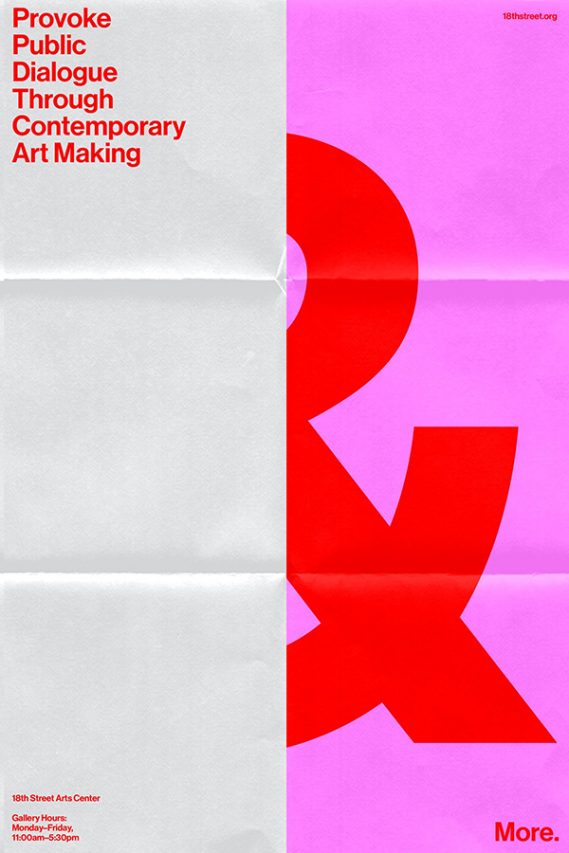
Contrast – Độ tương phản: trong dàn trang và bố cục, sự tương phản có thể đem tới sự thu hút, tạo điểm nhấn với những thể hiện quan trọng mà bạn muốn người xem quan tâm.
 Để tạo sự tương phản, sử dụng màu sắc, nhiều kiểu chữ và các kích cỡ khác nhau cho đối tượng. Nguồn: Pinterest
Để tạo sự tương phản, sử dụng màu sắc, nhiều kiểu chữ và các kích cỡ khác nhau cho đối tượng. Nguồn: Pinterest
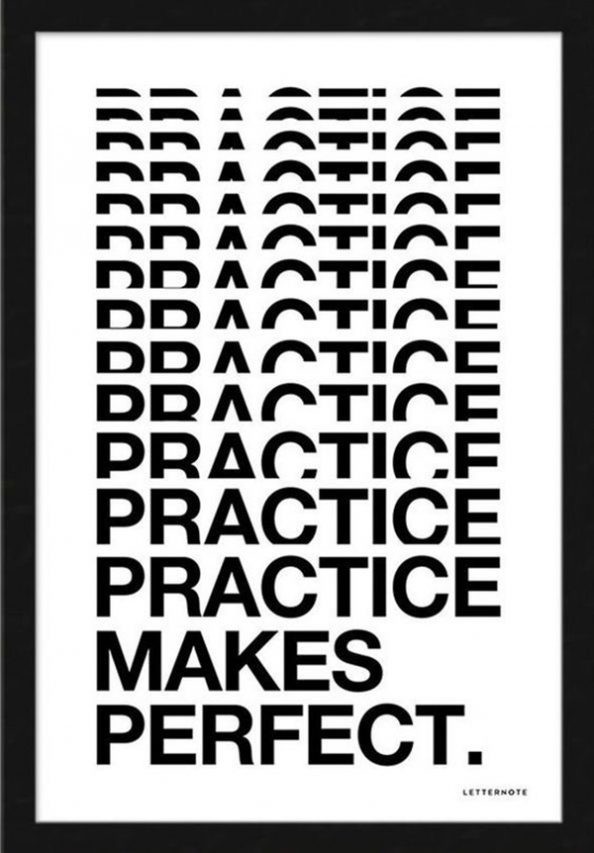
Repetition – Độ lặp lại: Mỗi tác phẩm đều cần có cái nhìn và đem tới cảm nhận nhất quán. Với những đối tượng chính, việc lặp lại chúng sẽ củng cố bố cục trong thiết kế của bạn.
 Ứng dụng sự lặp lại của đối tượng minh họa tạo ra điểm nhấn cho bản thiết kế. Nguồn: Pinterest
Ứng dụng sự lặp lại của đối tượng minh họa tạo ra điểm nhấn cho bản thiết kế. Nguồn: Pinterest
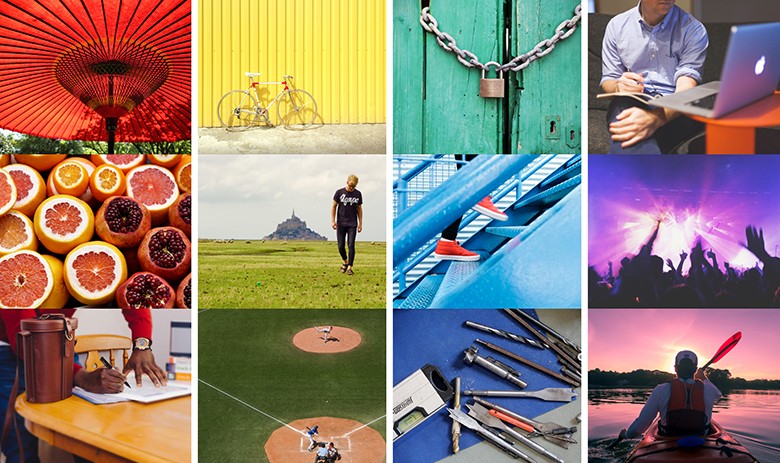
1.4. Image – Hình ảnh
Hình ảnh là một yếu tố quan trọng trong cả Thiết kế đồ họa cơ bản và nâng cao . Bất kể chủ đề là gì, người xem thường có xu hướng nhìn về những bức ảnh đẹp, chau chuốt đầu tiên.
 Trong thiết kế, hình ảnh không chỉ để trang trí mà quan trọng hơn, là gây ấn tượng mạnh trước khi người xem đọc văn bản.
Trong thiết kế, hình ảnh không chỉ để trang trí mà quan trọng hơn, là gây ấn tượng mạnh trước khi người xem đọc văn bản.
Các nguồn ảnh chất lượng cho bạn tham khảo như tại đây.
Ngoài ra, khi muốn cách thể hiện trong bức hình trở nên khác đi hay đặc biệt hơn, một số thao tác bạn có thể dùng như: cắt, thay đổi kích thước, điều chỉnh bộ lọc
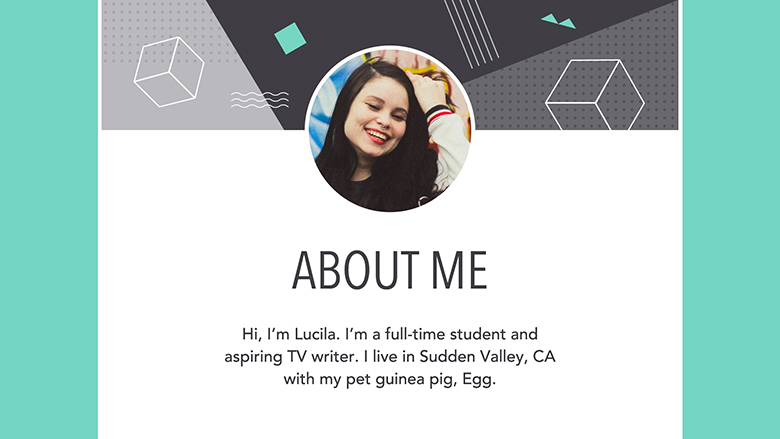
 Hãy thử tính năng CẮT nếu đồ họa của bạn có kích thước sai hoặc bao gồm thứ gì đó mà bạn muốn cắt bỏ
Hãy thử tính năng CẮT nếu đồ họa của bạn có kích thước sai hoặc bao gồm thứ gì đó mà bạn muốn cắt bỏ Ví dụ thêm hình nền thay vì phóng to chân dung là một cách sáng tạo linh hoạt khi nghĩ tới kích thước
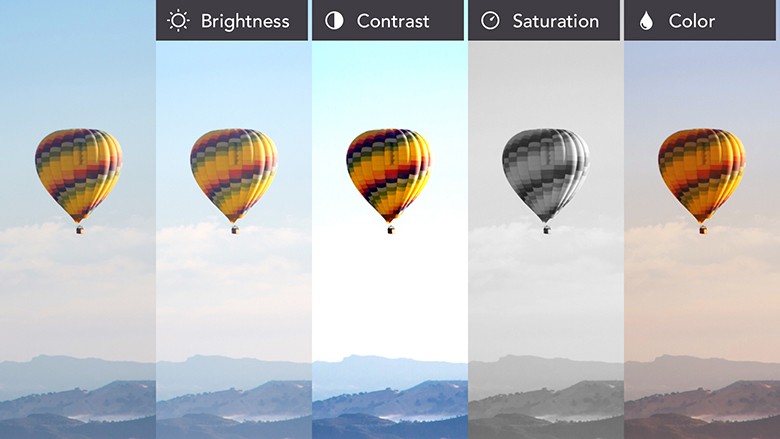
Ví dụ thêm hình nền thay vì phóng to chân dung là một cách sáng tạo linh hoạt khi nghĩ tới kích thước Các điều chỉnh thẩm mỹ cho phép bạn nâng cao chất lượng hình ảnh nhất định, bao gồm độ sáng, độ tương phản, độ bão hòa và màu sắc
Các điều chỉnh thẩm mỹ cho phép bạn nâng cao chất lượng hình ảnh nhất định, bao gồm độ sáng, độ tương phản, độ bão hòa và màu sắc
1.5. Fundamentals – Nguyên tắc cơ bản của thiết kế
Một số nguyên tắc Thiết kế đồ họa cơ bản sau sẽ theo bạn suốt quá trình học tập và trải nghiệm với nghề, vì vậy bạn cần nắm rõ:
- Line – Đường kẻ
- Shape – Hình dạng
- Form – Hình khối
- Texture – Chất liệu
- Balance – Độ cân bằng
Xem thêm: 20 Nguyên tắc bỏ túi trong Thiết kế đồ họa NHẤT ĐỊNH PHẢI BIẾT
1.6. Brand Identity – Nhận diện thương hiệu
Một cách dễ hiểu, Nhận diện thương hiệu nằm ở những vật dụng, hình ảnh trực quan: trang web, bao bì sản phẩm, các loại quảng cáo mà bạn có thể dễ dàng bắt gặp thấy. Ngay cả những vật dụng cá nhân như tài liệu, danh thiếp cũng mang hình thức nhận dạng riêng.
Dưới đây là những kiến thức cơ bản bạn cần nắm được về thiết kế nhận diện thương hiệu:
Logo (hay Biểu trưng) là thứ nhận dạng thương hiệu cho doanh nghiệp, công ty hay thậm chí là cá nhân, bằng cách sử dụng nhãn hiệu với kiểu thiết kế cụ thể.
 Logo có thể đơn giản nhưng vẫn hiệu quả, khiển người xem dễ nhận biết và ghi nhớ
Logo có thể đơn giản nhưng vẫn hiệu quả, khiển người xem dễ nhận biết và ghi nhớ
Màu sắc: Đối với một thương hiệu, màu sắc giúp xác định một cách mạnh mẽ vị trí của tổ chức, doanh nghiệp đó trong tâm trí của người xem. Hơn thế, yếu tố này tạo cảm giác thống nhất khi sử dụng trên nhiều dự án hoặc nền tảng.
 Các màu bổ sung có thể giúp mở rộng bảng màu chính và xác định rõ hơn cá tính và phong cách thương hiệu bạn hướng tới
Các màu bổ sung có thể giúp mở rộng bảng màu chính và xác định rõ hơn cá tính và phong cách thương hiệu bạn hướng tới
Kiểu chữ: là một trong những khía cạnh đơn giản của việc xác định đối tượng nhưng yếu tố này có thể biểu đạt một cách đáng ngạc nhiên. Chúng nên được chọn cẩn thận và phản ánh bản sắc độc đáo riêng thương hiệu bạn muốn xây dựng
 Hầu hết các thương hiệu chọn hai đến ba phông chữ, thường được lấy cảm hứng từ logo
Hầu hết các thương hiệu chọn hai đến ba phông chữ, thường được lấy cảm hứng từ logo
Hình ảnh: là một phần rất lớn trong việc xây dựng một bản sắc riêng. Mỗi bức ảnh, đồ họa, biểu tượng hay nút chọn… đều là cơ hội để giới thiệu cũng như định hình cách nhìn nhận về thương hiệu của bạn.
 Trong thiết kế nhận diện thương hiệu chuyên nghiệp, hình ảnh thường được tạo riêng cho thương hiệu; ví dụ: ảnh trong danh mục hoặc đồ họa trong ứng dụng
Trong thiết kế nhận diện thương hiệu chuyên nghiệp, hình ảnh thường được tạo riêng cho thương hiệu; ví dụ: ảnh trong danh mục hoặc đồ họa trong ứng dụng
Xem thêm: Tổng hợp 8 điều cần biết về ngành Thiết kế đồ họa
2. Các khóa học thiết kế đồ họa online free từ cơ bản
Để tìm hiểu sâu và trực quan hơn về những kiến thức cơ bản về Thiết kế đồ họa trên bạn có thể tham gia một số Web với khóa học online MIỄN PHÍ nổi bật như:
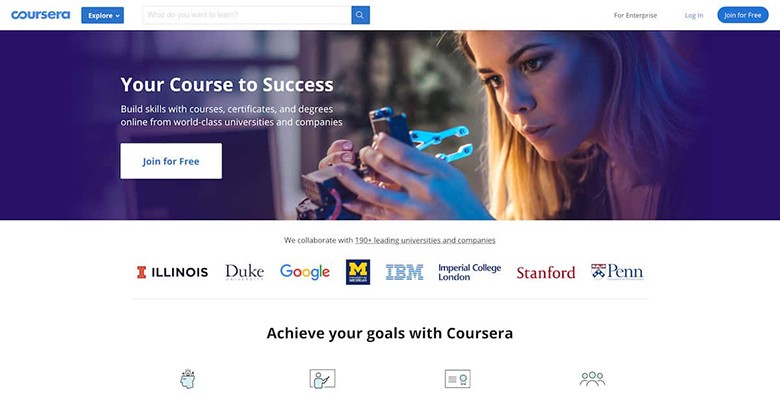
1) Coursera
 Coursera là một công ty công nghệ tập trung vào giáo dục do các giáo sư Andrew Ng và Daphne Koller thành lập, cung cấp các khóa học trực tuyến từ các trường hàng đầu như Stanford và Yale.
Coursera là một công ty công nghệ tập trung vào giáo dục do các giáo sư Andrew Ng và Daphne Koller thành lập, cung cấp các khóa học trực tuyến từ các trường hàng đầu như Stanford và Yale.
Idea from the History of Graphic Design: Bằng cách giải thích trực quan từ các vấn đề cụ thể xuất hiện trong công việc thiết kế, nếu chưa có kinh nghiệm thiết kế trước đây, khóa học này sẽ rất cần thiết đối với bạn.
Graphic Design: Thuộc đại học Colorado, Boulder, các bài học này được giảng dạy bởi cố vấn thiết kế và phương tiện truyền thông David Underwood. Bạn sẽ được học những khái niệm và ứng dụng của các yếu tố thiết kế như độ tương phản, sự lặp lại, khoảng cách,… trong việc thiết kế trang trình chiếu, trang web kinh doanh và hơn thế.
Fundamentals of Graphic Design: Bên cạnh các lý thuyết và kỹ năng về tạo hình, nghệ thuật chữ (typography), sáng tác, làm việc với màu sắc hay hình dạng, bạn sẽ được va chạm thêm với những dự án thực tế ngay trong khóa học này.
2) Udemy:
 Udemy là một nền tảng học tập trực tuyến với đối tượng chủ yếu là nhà thiết kế đồ họa chuyên nghiệp. Tuy vậy, Udemy cung cấp nền tảng dưới nhiều hình thức, tạo ra các khóa học cả miễn phí và trả phí.
Udemy là một nền tảng học tập trực tuyến với đối tượng chủ yếu là nhà thiết kế đồ họa chuyên nghiệp. Tuy vậy, Udemy cung cấp nền tảng dưới nhiều hình thức, tạo ra các khóa học cả miễn phí và trả phí.
Introduction to Graphic Design: Từ lịch sử truyền thông đến năm nguyên tắc cơ bản của thiết kế, khóa học này trả lời các câu hỏi như ‘Thiết kế là gì?’ Và ‘Người thiết kế làm gì?’, Và bao gồm các bài tập để giúp bạn quan sát cách các yếu tố thiết kế được sử dụng trong thực tế thế giới.
Learn Adobe Photoshop from Scratch: Đây là một hướng dẫn hoàn chỉnh cho người mới bắt đầu học Adobe Photoshop. Khóa học thực tiễn tập trung, do Matthew Brown giảng dạy, sẽ giúp người học tiếp cận từ những giới thiệu cơ bản đến tính năng hay các tiện ích thủ thuật về các công cụ làm việc của Ps.
Bên cạnh trau dồi kiến thức, khi bắt đầu theo đuổi ngành Thiết kế đồ họa còn rất nhiều điều mà bạn cần chuẩn bị. Hãy tham khảo ngay tại bài viết Bật mí học Thiết kế đồ họa bắt đầu từ đâu?
3. Học thiết kế đồ họa từ cơ bản, bạn nên chọn hướng đi nào?
Học thiết kế đồ họa là một hành trình dài, yêu cầu không chỉ sự sáng tạo ở người học. Có nhiều hình thức học tập cho người yêu thích thiết kế lựa chọn. Song, việc tự học về lâu dài sẽ có những hạn chế mà người học không thể kiểm soát được dù biết trước, như:
- Việc học dàn trải, không tập trung
- Thực hiện các thao tác sai lặp lại
- Không có người giải thích ngay khi gặp khúc mắc
 Bạn có muốn đi nhanh hơn trên con đường của nhà thiết kế đồ họa? Lựa chọn học kiến thức từ những địa chỉ uy tín là phương pháp hiệu quả hơn cả
Bạn có muốn đi nhanh hơn trên con đường của nhà thiết kế đồ họa? Lựa chọn học kiến thức từ những địa chỉ uy tín là phương pháp hiệu quả hơn cả
Nếu chỉ muốn theo đuổi đồ họa như một công cụ hỗ trợ nghề nghiệp hiện tại, khóa học ngắn hạn sẽ phù hợp để bạn có được các thao tác xử lý trên phần mềm.
Mặt khác, nếu có định hướng lâu dài hay muốn tìm hiểu từ kiến thức cơ bản đến nâng cao về Thiết kế đồ họa, lựa chọn một môi trường học tập uy tín sẽ là phương án hữu ích hơn.
Arena Multimedia là môi trường đào tạo Thiết kế đồ họa nói riêng và Mỹ thuật đa phương tiện nói chung được đánh giá cao bởi những học viên và người trong ngành sáng tạo. Với chương trình đào tạo khoa học, chuẩn quốc tế và những kênh liên thông, hỗ trợ tìm kiếm việc làm giá trị, Arena Multimedia sẽ là điểm tựa giúp nhà thiết kế đồ họa bay xa.
Để tìm hiểu kỹ hơn những kiến thức cơ bản về Thiết kế đồ họa và nâng cao kỹ năng của mình, bạn có thể tham gia khóa học Chuyên gia Thiết kế đồ họa của Arena Multimedia Khóa học Thiết kế đồ họa chuẩn QUỐC TẾ tại Arena Multimedia






